Book Button or Text Link
This option lets you generate a custom button or text link, which will then take the customer directly to the booking process when clicked. You can also generate a plain URL that will open the Lightframe with the Auto-Lightframe feature.
Step 1
Login to your Fareharbor portal and follow the steps in this guide https://help.fareharbor.com/website/integrations/getting-started-with-integrations/links-and-embeds/ to create the URL.
Step 2
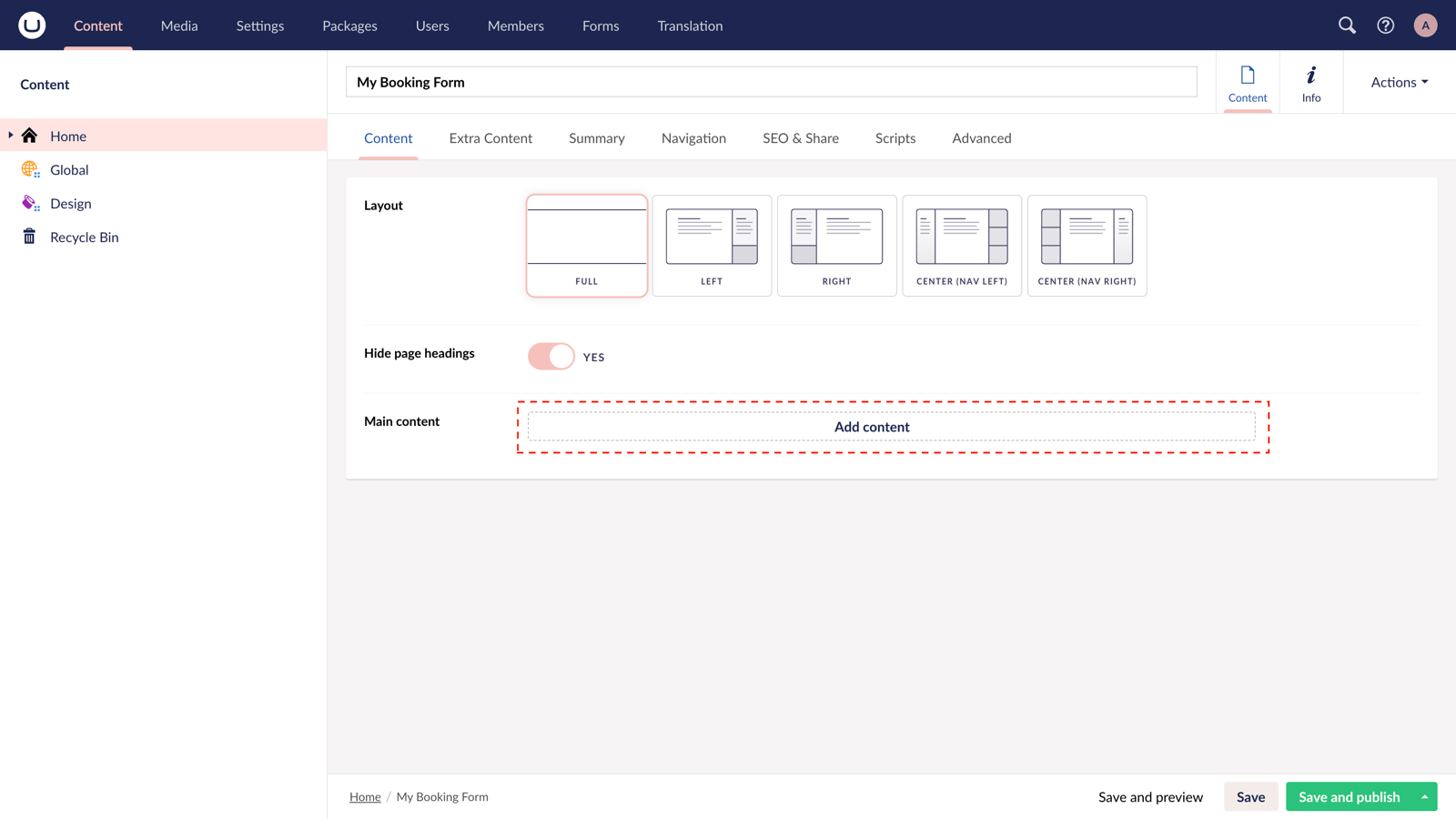
Now you have your Fareharbor Embed code, login to the uSkinned Site Builder CMS.
Step 3
In this example, we'll add a link to your Header CTA Navigation.
In the left-hand tree menu, click on Global. From the Grid options, click Navigation.
Step 4
Go to the CTA tab. Click to add a link. In the slide out panel, paste the URL in the field provided and enter the link Title — the link Title will be what the user sees on the frontend e.g. Book Now. When you are happy, hit submit then Save and Publish.
Step 5
Your Header CTA will now link directly to your Fareharbor booking.
You can now take the Fareharbor booking link a step further, instead of clicking away from your site you can display the booking options in a lightframe overlay.
Step 6
You will first need to return to the Fareharbor guide to copy the relevant Javascript <script> tag.
Step 7
Now return to the uSkinned Site Builder CMS.
Step 8
In the left-hand tree menu, click on Global. From the Grid options, click Content and Settings.
Step 9
Go to the Scripts tab. Scroll to the label "Before closing body scripts". Paste in the Javascript code. Now Save and Publish.
When you now go to your website and click "Book Now" CTA, your booking and checkout process will open in a Ligthframe overlay. Awesome!