How to add Cliniko booking platform
Embed Cliniko booking widgets on your uSkinned Site Builder website using one of the many embed code options provided.
Software for people who care, Cliniko, is practice management software for clinics and allied health practitioners. Packed with great features, it will help you manage schedules, treatment records, invoices, payments, and lots more.
Before we begin, we will assume that you (or your client) already have a Cliniko account.
Create your Cliniko widget
Step 1
Login to your Cliniko account.
Step 2
Follow the steps in this guide (https://help.cliniko.com/en/articles/1023839-embed-online-bookings-in-your-website).
Step 3
Once you're happy, copy the embed code provided by Cliniko.
Embed a Cliniko widget on your website
Step 4
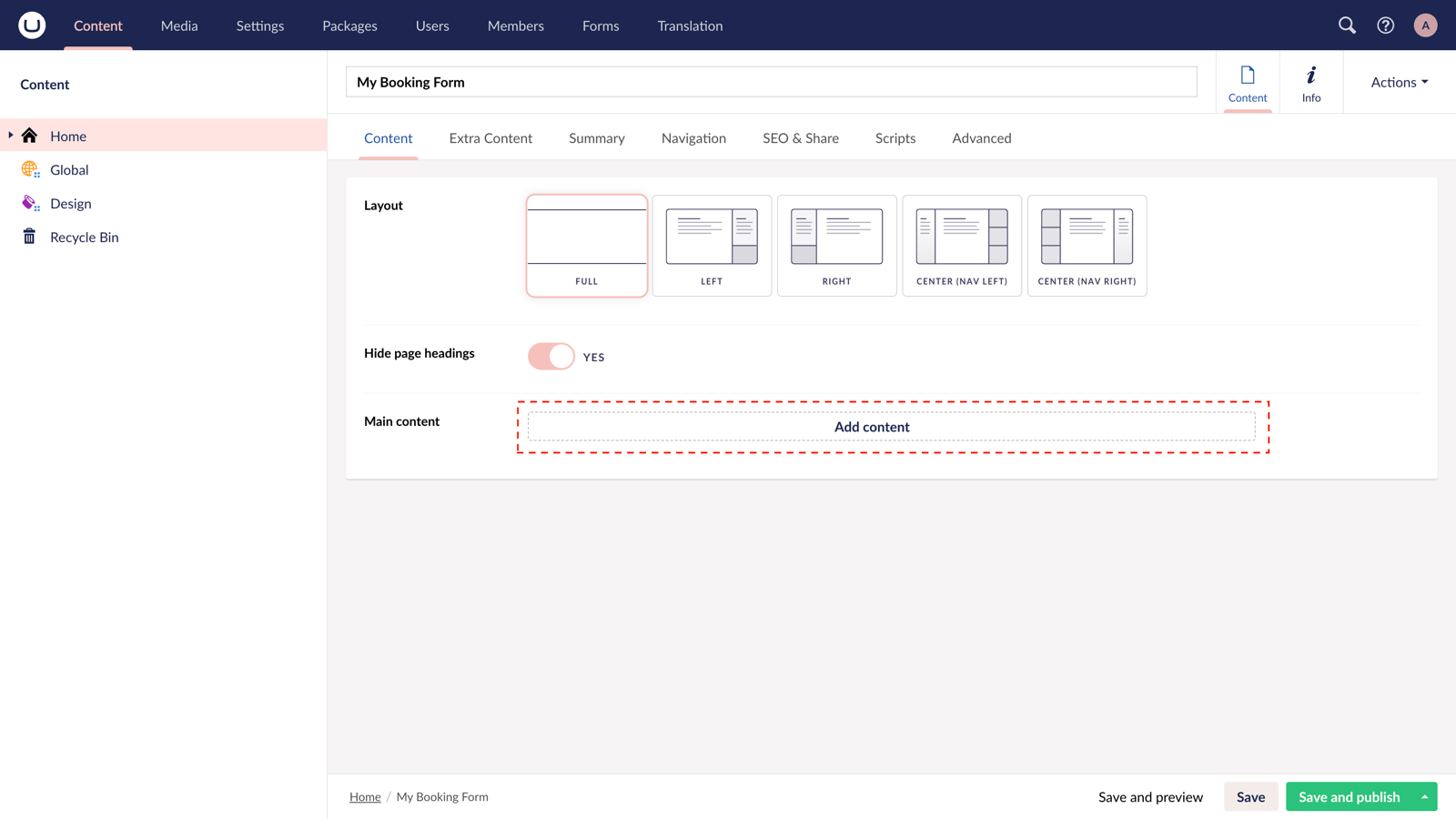
Create or go to any page.
Step 5
At the "Main Content" label, click "Add content".

Step 6
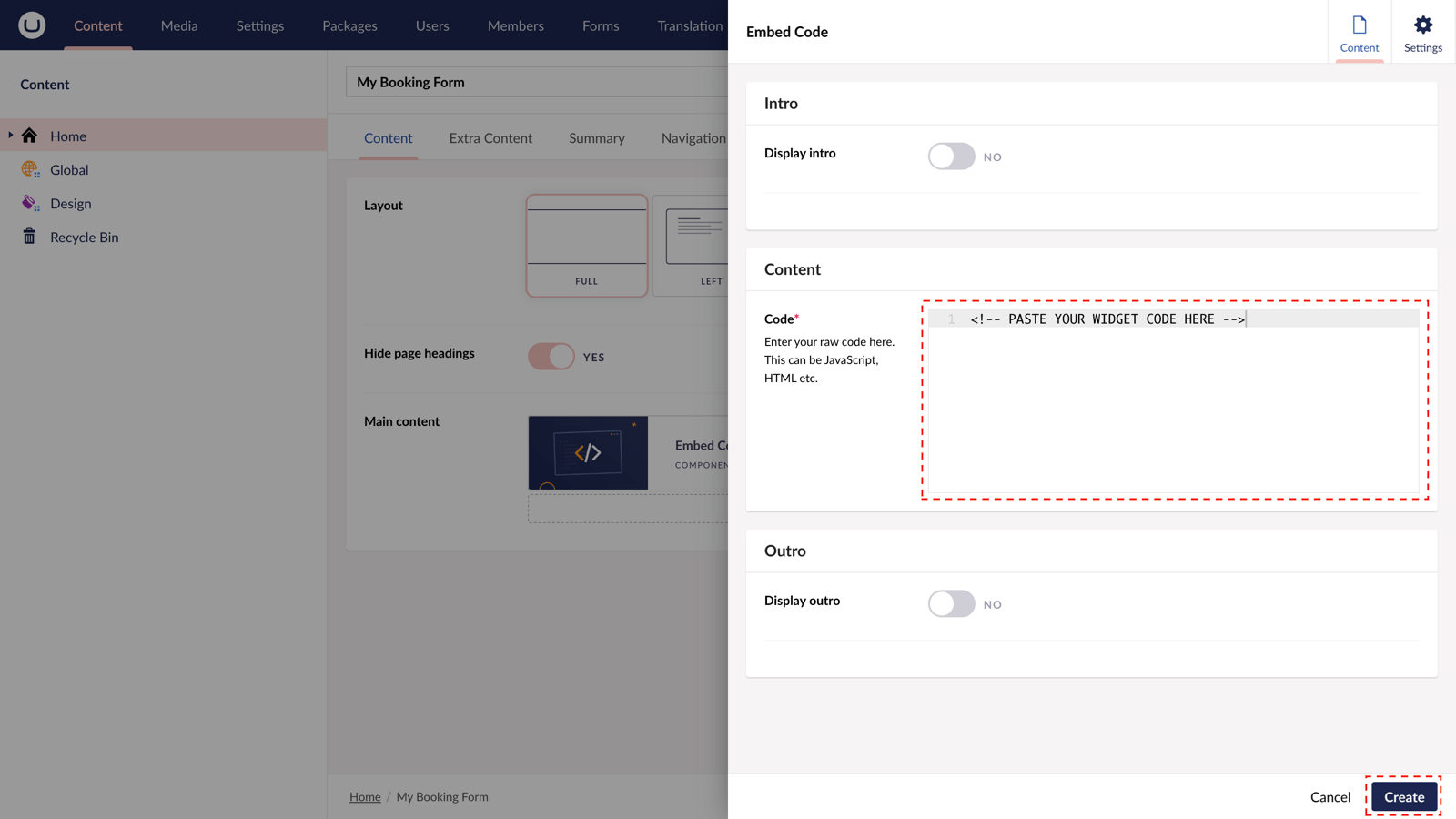
From the options in the slide-out panel, select the "Embed code" block.

Step 7
Paste the embed code you copied in Step 3.

Step 8
Hit "Submit" in the slide-out panel.
Step 9
Now, "Save and publish" your page.
Your Cliniko widget is now active on your uSkinned-powered website.
More ways to add Cliniko widgets
There are a variety of places you can embed Cliniko widgets on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.





