How we score 100 out of 100 for performance on Google Page Speed Insights with resource hints

Resource hints allow a web page to indicate to a browser that particular network connections or files are important for the current (and future) page to load.
It's super straightforward to add resource hints to any uSkinned Site Builder for Umbraco website.
A resource hint is a single line of HTML code that you place within the <head> of your page. These lines of HTML have the potential to massively improve the performance of your site. Although, please only use this for the most important connections and files, if overused they could also degrade performance.
In this guide, we will focus on the most commonly used resource hints and how we can use them to improve website performance and Google Web Core Vitals scores in any uSkinned for Umbraco website.
The most common resource hints are:
- "dns-prefetch",
- "preconnect",
- "preload".
Step 1
Login to the CMS.
Step 2
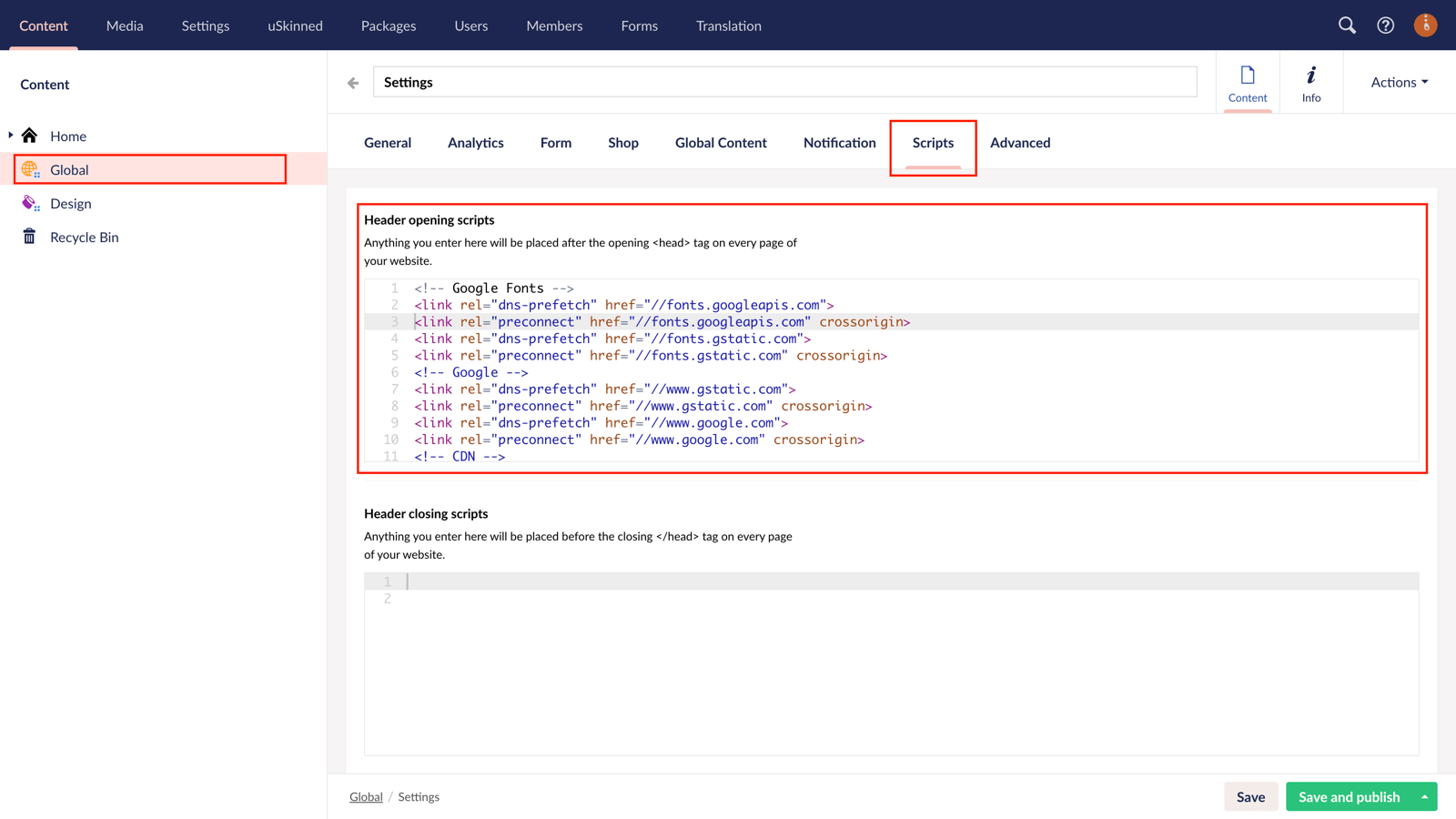
In the tree menu on the left, go to Global.
Step 3
From the options on the right, go to Settings.
Step 4
From the tabs, go to Scripts.
Step 5
Locate the label Header opening scripts.
Now, before we continue, we need to decide which files, scripts or links we want to include.
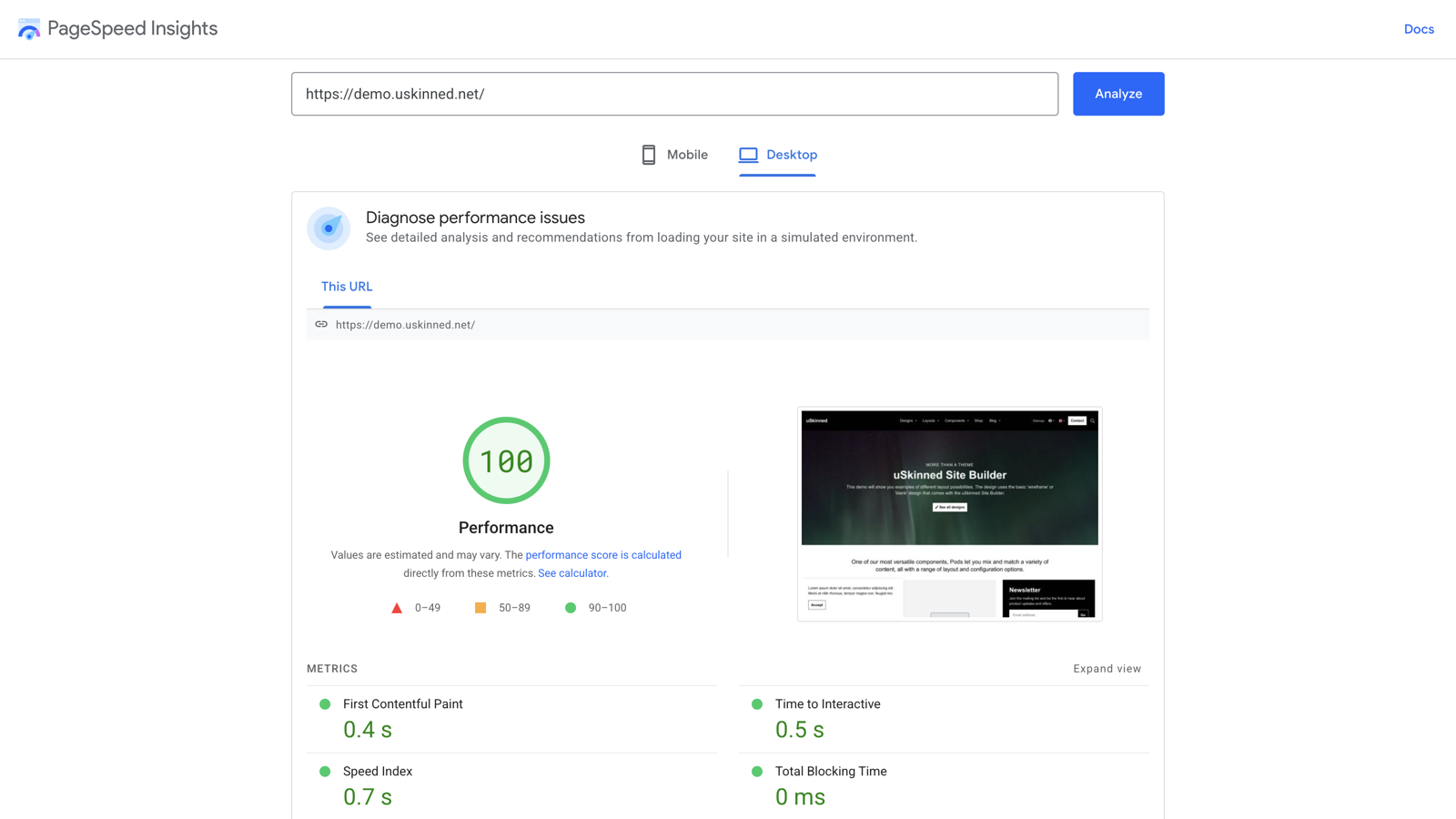
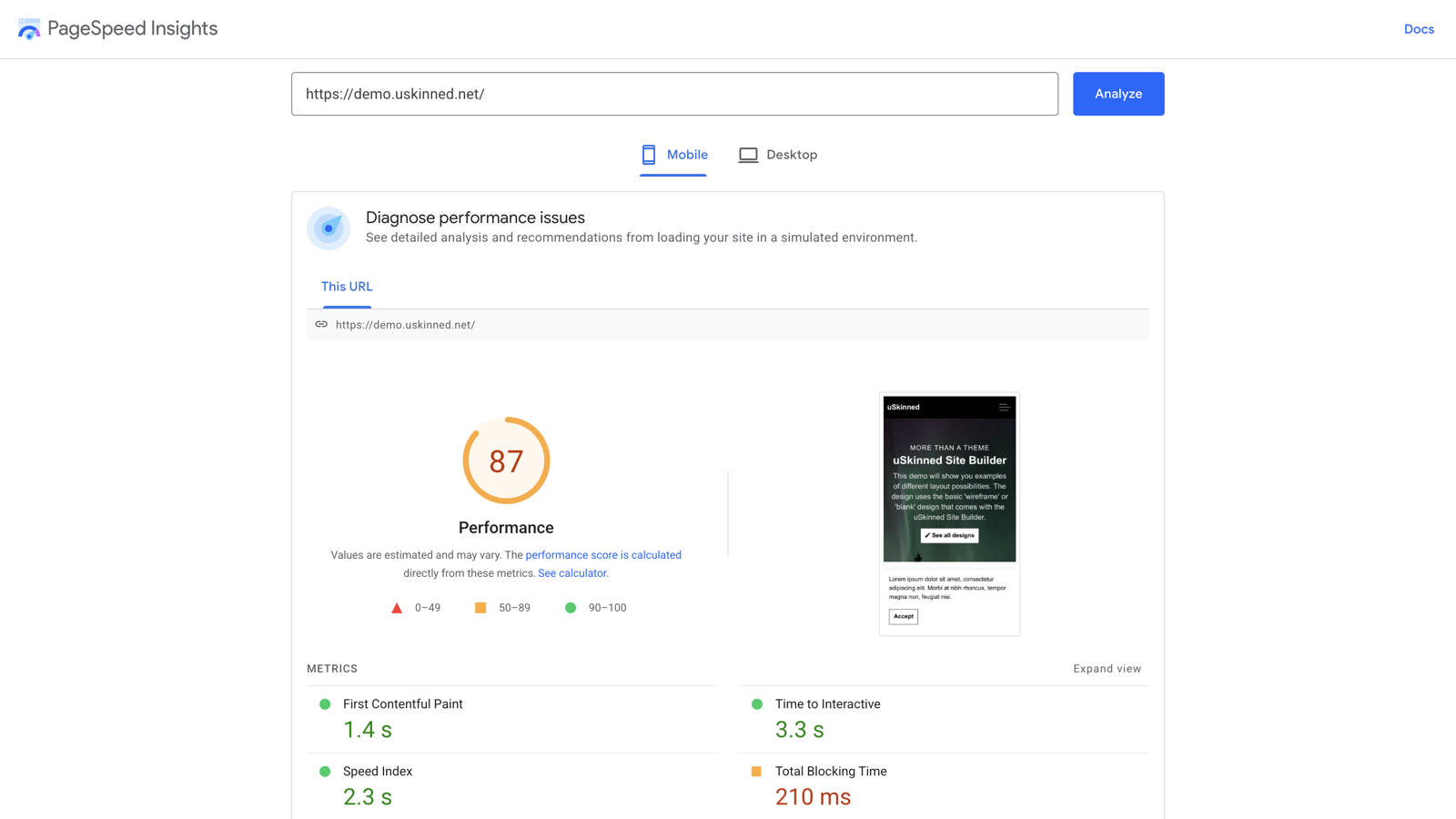
Let's take our demo website as an example (https://demo.uskinned.net/). uSkinned Site Builder PageSpeed Insights score is:
uSkinned Site Builder scores 100 out of 100 for Desktop on PageSpeed Insights.

uSkinned Site Builder scores 87 out of 100 for Mobile on PageSpeed Insights.

On this site we use the following resources that would benefit from having a resource hint:
- Google Fonts,
- Google Analytics,
- Google ReCaptcha,
- Google Tag Manager,
- CDN for media and files,
- Icon library web fonts.
Example Google Fonts resource hints with both dns-prefetch and preconnect:
<!-- Google Fonts -->
<link rel="dns-prefetch" href="//fonts.googleapis.com">
<link rel="preconnect" href="//fonts.googleapis.com" crossorigin>
<link rel="dns-prefetch" href="//fonts.gstatic.com">
<link rel="preconnect" href="//fonts.gstatic.com" crossorigin>
Example Google Analytics, Recaptcha and Tag Manager resource hints with both dns-prefetch and preconnect:
<!-- Google -->
<link rel="dns-prefetch" href="//www.gstatic.com">
<link rel="preconnect" href="//www.gstatic.com" crossorigin>
<link rel="dns-prefetch" href="//www.google.com">
<link rel="preconnect" href="//www.google.com" crossorigin>
Example CDN for media and files resource hints with both dns-prefetch and preconnect:
<!-- CDN -->
<link rel="dns-prefetch" href="//ENTER YOUR OWN CDN URL">
<link rel="preconnect" href="//ENTER YOUR OWN CDN URL" crossorigin>
Example Icon library web fonts resources hints with preload:
<!-- Icons -->
<link rel="preload" href="/css/uskinned/icons/ionicons.woff2?v=4.5.4" as="font" type="font/woff2" crossorigin>
<link rel="preload" href="/css/uskinned/icons/ionicons.woff?v=4.5.4" as="font" type="font/woff" crossorigin>
Now, let's put all of this together and boost those scores!
Step 6
In the field provided, paste all of your relevant resource hint meta tags.

Step 7
In the bottom right, click Save and publish.
You can now head over to PageSpeed Insights and test out your site.
Please note, you should wait 5-15 minutes between each test — the scores are known to cache a little.
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

