How to use Right to Left languages
uSkinned Site Builder is proud to fully support right to left languages as standard. We want to help you create websites for everyone in a matter of seconds.
There are millions of people who read and write Right to Left languages worldwide. The fourth most popular language in the world is Arabic, which is spoken by at least 300 million people alone.
In total there are 12 Right to Left languages, including Arabic, Aramaic, Azeri, Divehi, Fula, Hebrew, Kurdish, N'ko, Persian, Rohingya, Syriac, and Urdu.
Whether you want to change your full website to 'right to left' or only on a page by page basis, uSkinned for Umbraco has you covered.
Right to Left on a Global level
Step 1
Login to the CMS.
Step 2
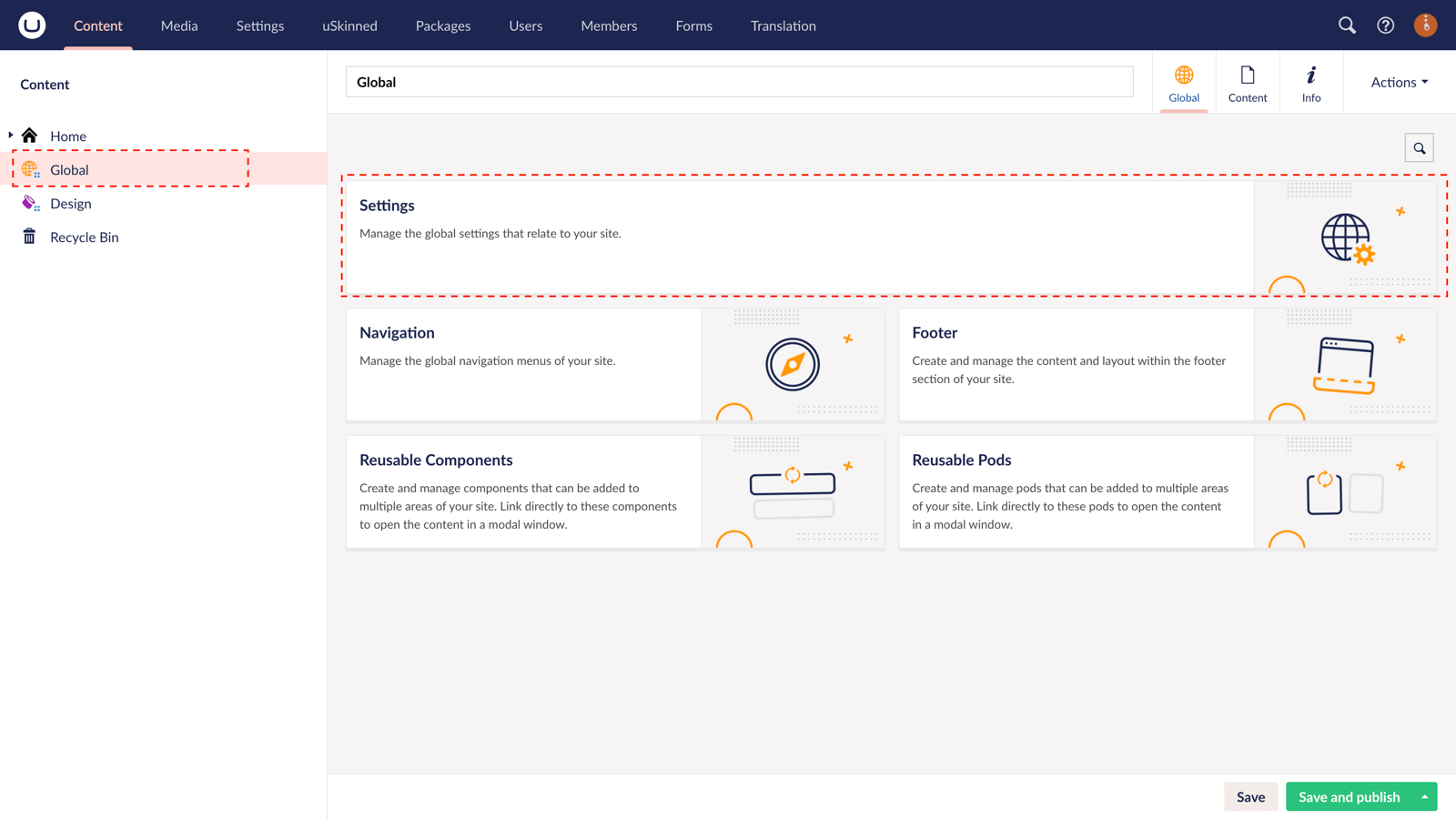
In the left-hand side tree menu, click on Global.

Step 3
In the right-hand side grid, click on Settings.
Step 4
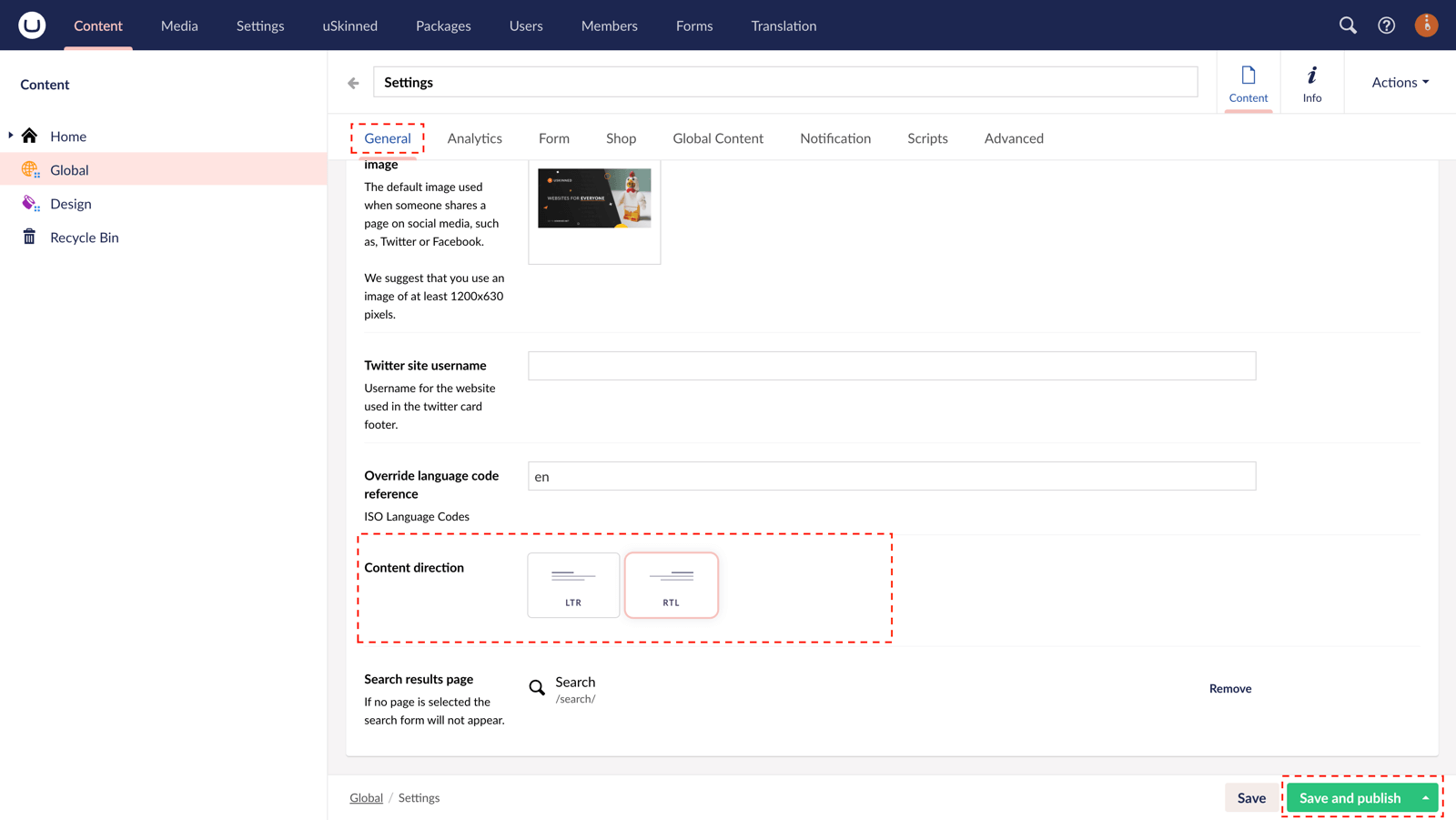
On the General tab, scroll to the label Content Direction.
Step 5
Click on the RTL option.

Step 6
In the bottom right, click Save and publish.
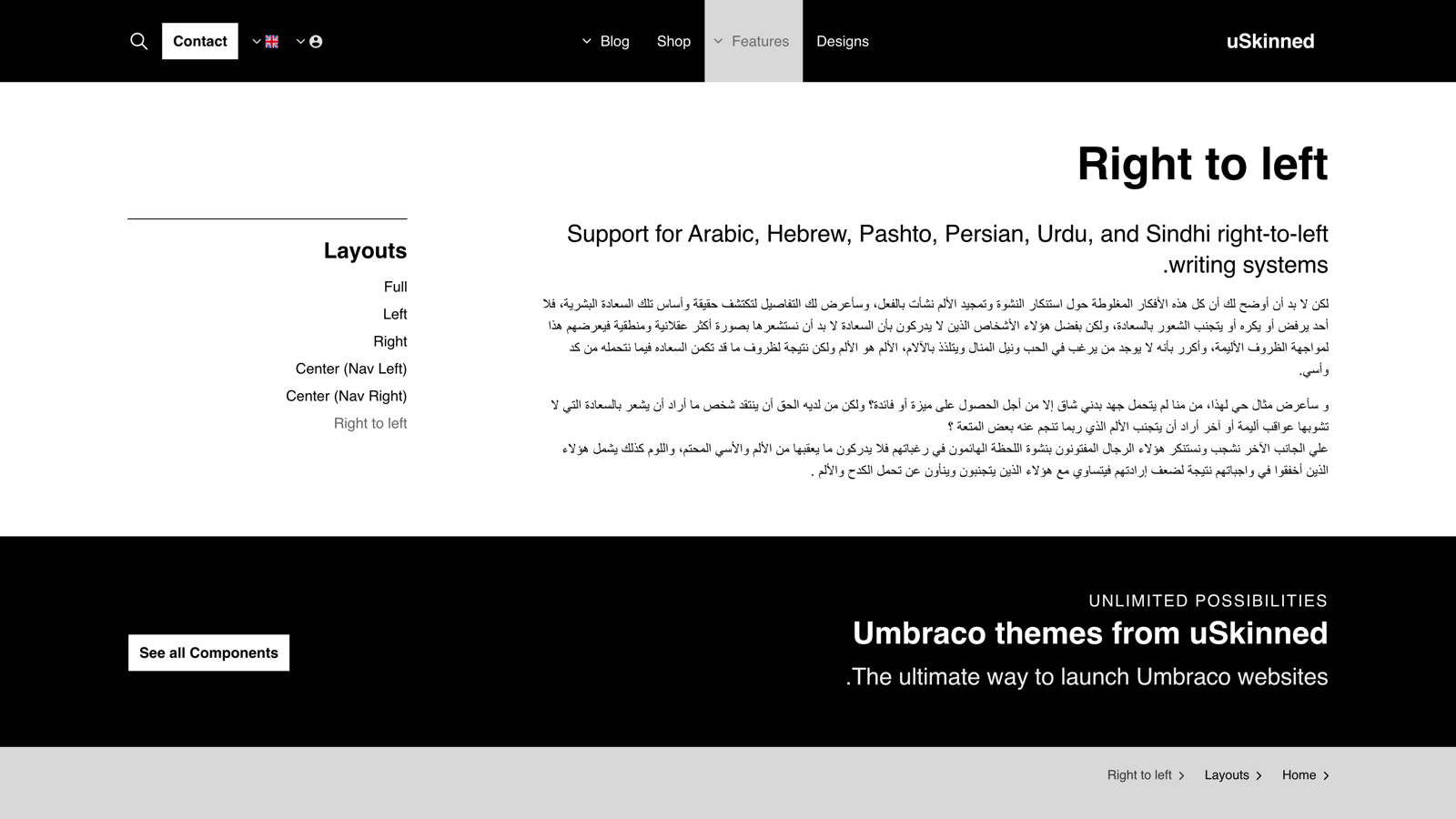
View your website, it will now be displaying as Right to Left in full.

Right to Left on a Page level only
Step 1
Login to the CMS.
Step 2
In the left-hand side tree menu, click on any page.
Step 3
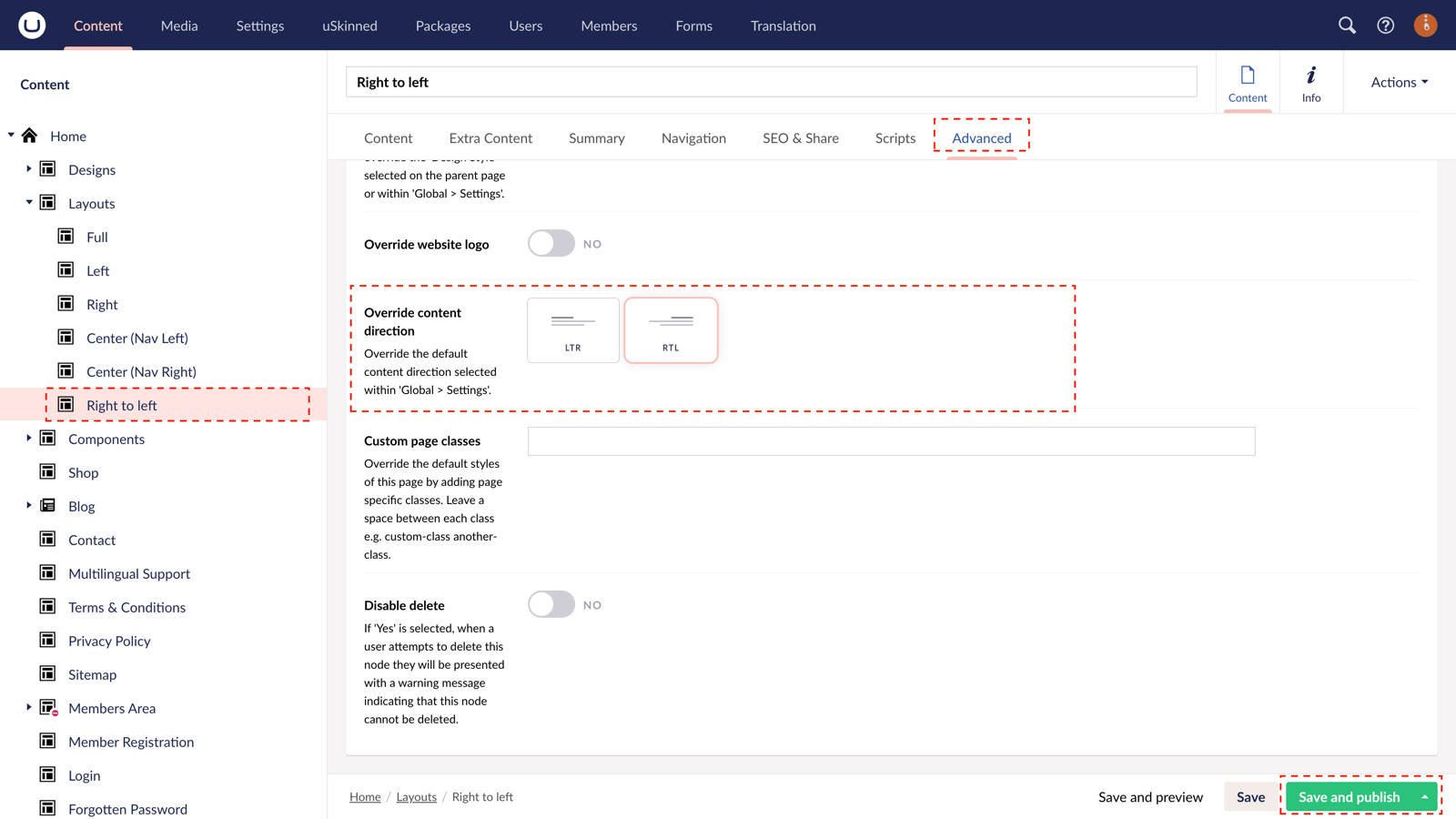
On the page, go to the Advanced tab
Step 4
Scroll to the label Content Direction.
Step 5
Click on the RTL option.

Step 6
In the bottom right, click Save and publish.
View your page, it will now be displaying as Right to Left in full.
Bonus step
Change the font to a Right to Left script
Thanks to the out of the box Theme Designer that comes with uSkinned Site Builder for Umbraco, you can change your font to a Right to Left supported script in no time at all.
You can do this using the CMS controls for the Theme Designer or by navigating to any page in Preview Mode and then using the Visual Designer. Below we will use the CMS Theme Designer.
Step 1
Login to the CMS.
Step 2
In the left-hand side tree menu, go to Design.
Step 3
On the right-hand side grid, select a Theme Design (or create a new one from scratch).
Step 4
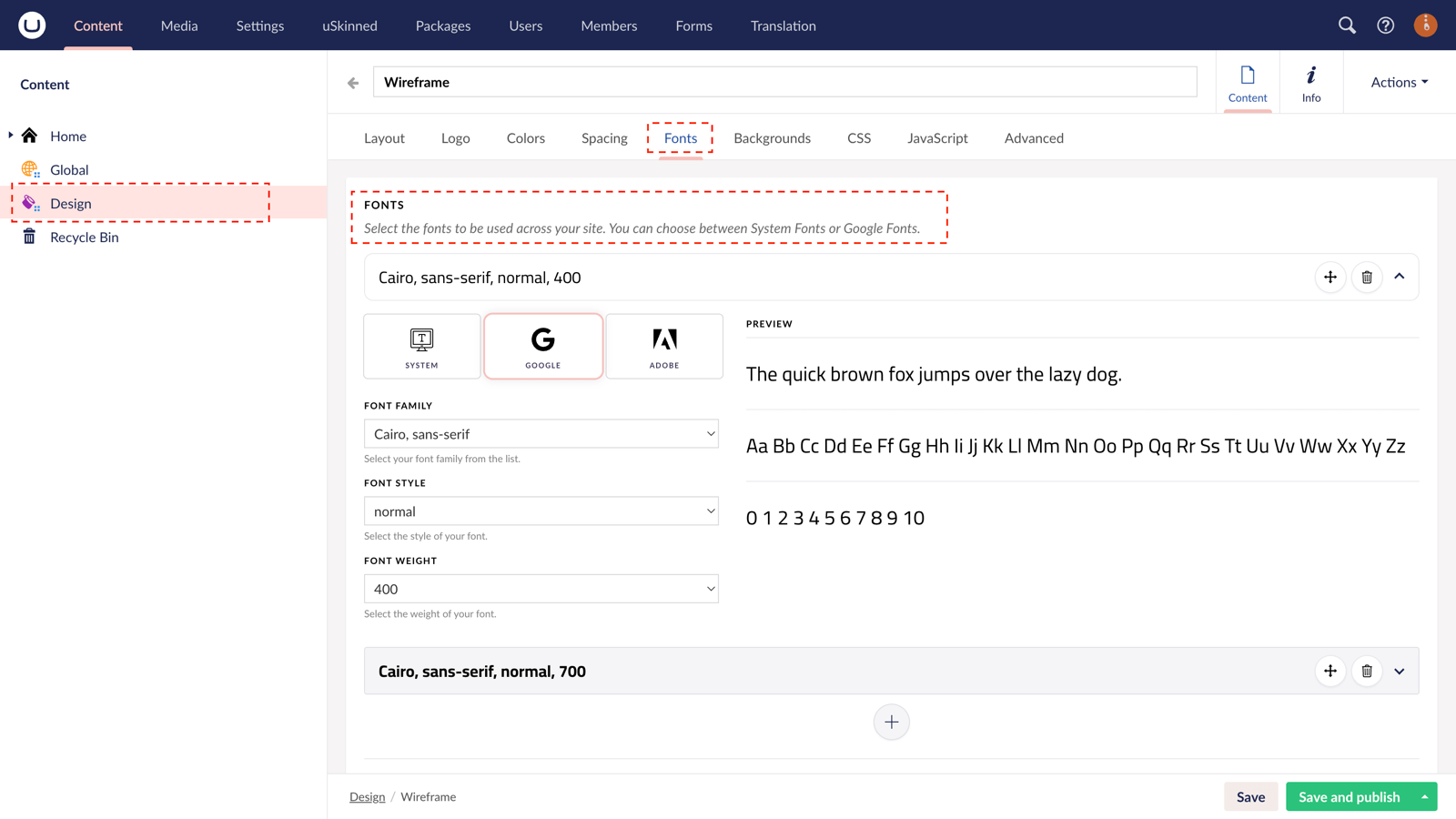
Go to the Fonts tab.

Step 5
At the label Fonts, add the fonts you would like to use or this particular Theme Design.
You can choose between System Fonts, Google Fonts or Adobe Fonts.
At the time of writing, Google Fonts has hundreds of Right to Left ready fonts.
You could go further by integrating a Custom Font that supports a Right to Left script.
Step 6
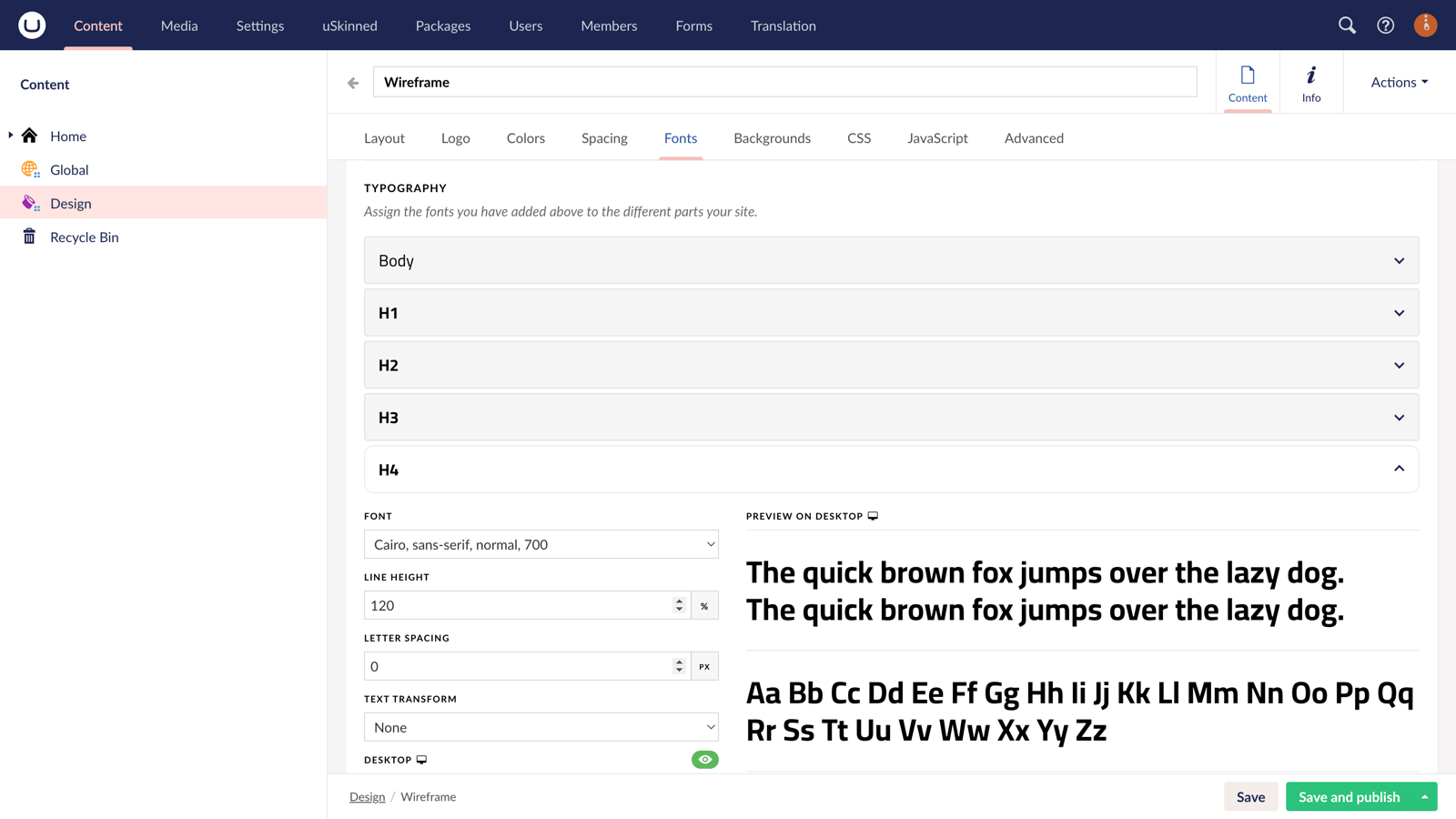
With our Fonts in place, go to the Typography label.
Here we will define each selector's (e.g. H1, Paragraph, Button etc) font from the library we created above. We then define other attributes on each selector such as line height or font size on a variety of screen sizes (breakpoints).

Step 7
In the bottom-right, click on Save and publish.
Your Theme Design is now using a Right to Left ready script.
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.



