How to add Whatsapp Live Chat
Embed a Whatsapp Live Chat widget powered by Elfsight on your uSkinned Site Builder for Umbraco website using one of the many embed HTML options.
The easiest way for your visitors to get in touch with you Elfsight WhatsApp widget is the most effortless and native way of communication for your visitors.
Generate your Live Chat widget code
Step 1
Sign up for Elfsight. Verify your account and log into your dashboard.
Step 2
Follow the steps provided by Elfsight to choose the style and settings of your widget.
Once you're happy with the look and feel, copy the chat widget code provided.
Embed your Whatsapp Live Chat widget code
Step 3
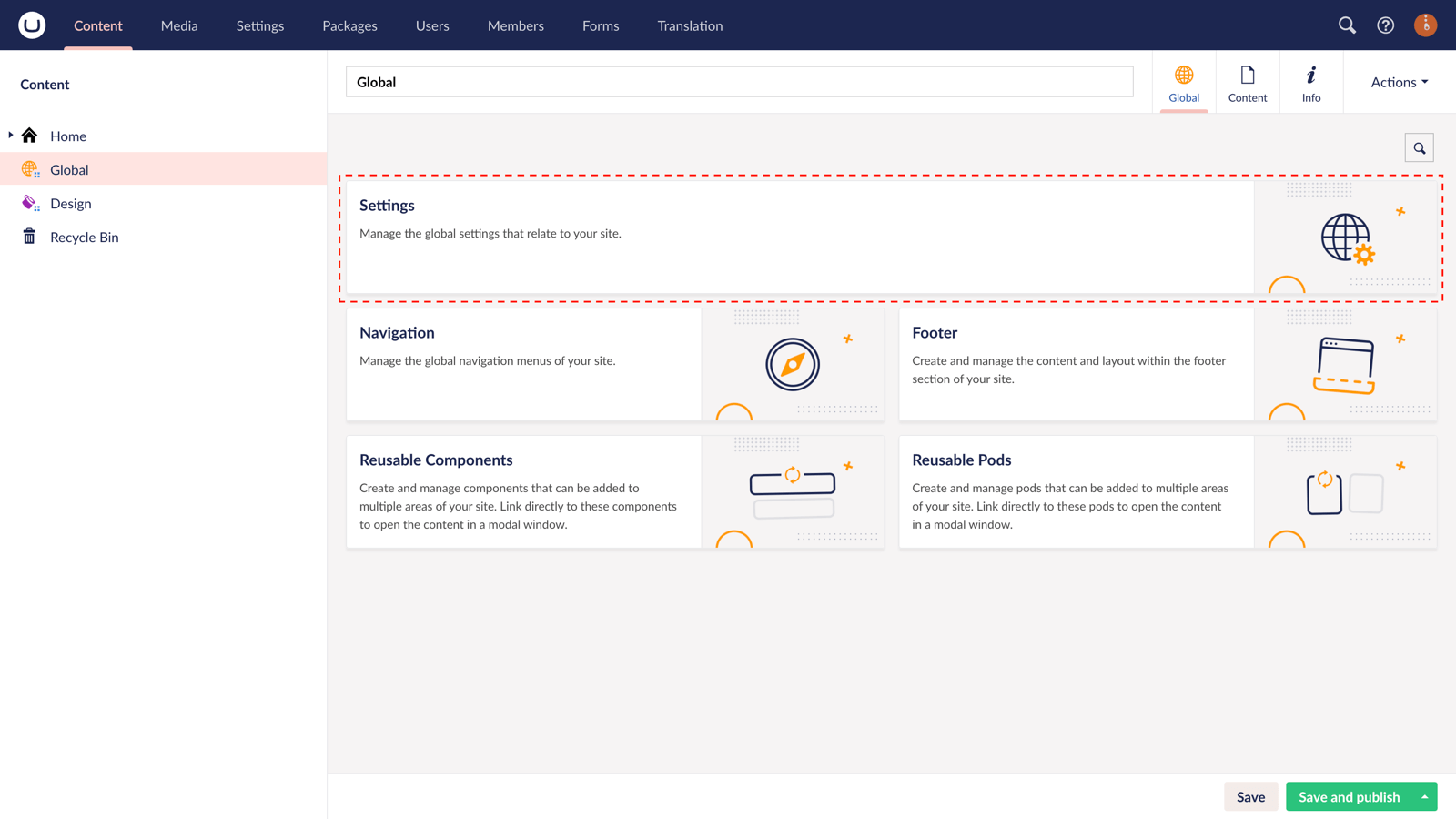
Login to your Umbraco CMS > In the tree menu, go to "Global" > From the grid, go to "Settings".

Step 4
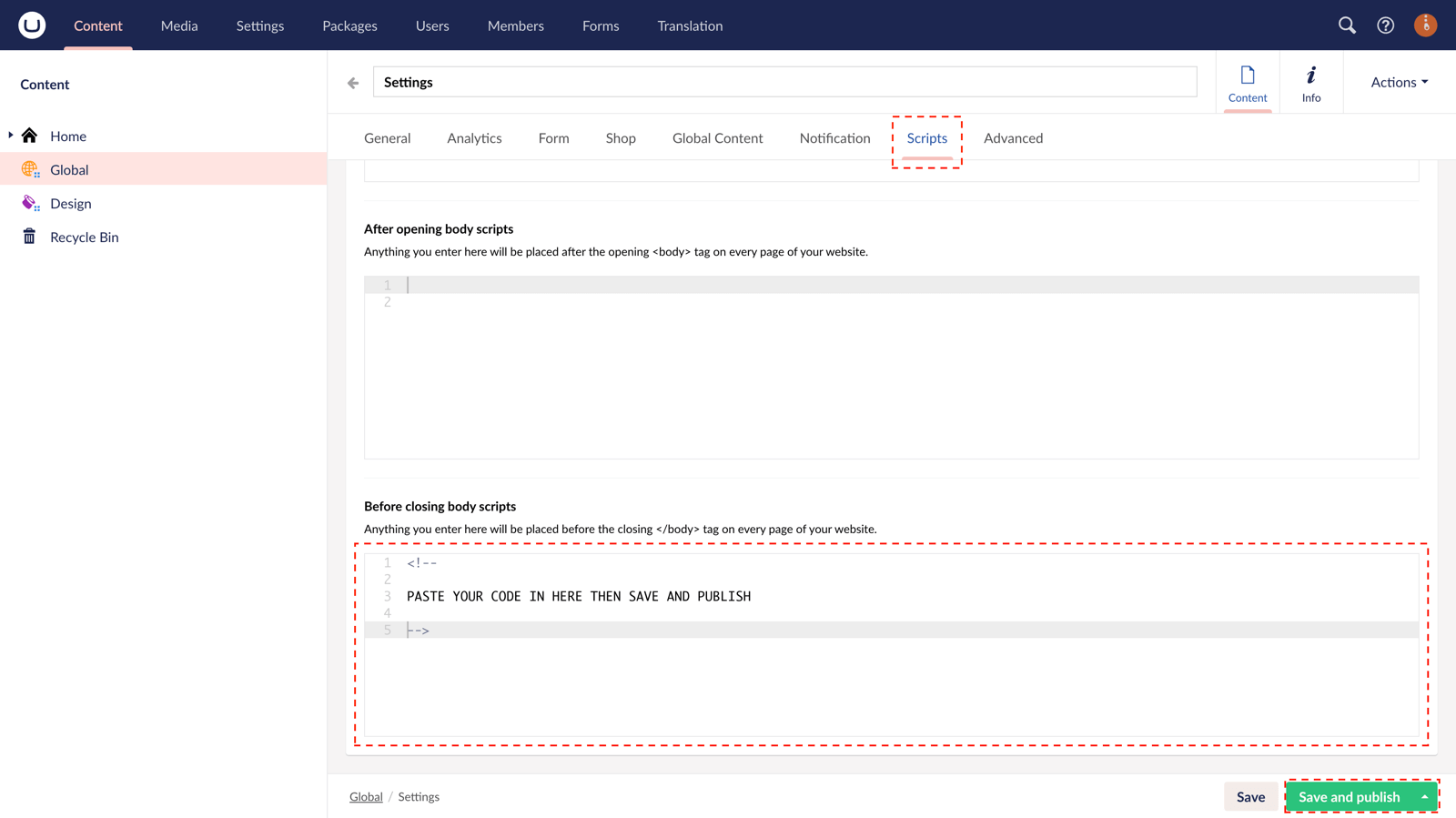
Go to the 'Scripts' tab > Locate the "Before closing body scripts" field, and paste the code from Step 2.

Step 5
In the bottom right corner, click "Save and Publish".
Your Elfsight Whatsapp Live Chat widget will now be present on all pages within your website.
Bonus step
Embed your Whatsapp Live Chat widget code on a specific page
If you would prefer to only show your Elfsight Whatsapp Live Chat widget on certain pages then instead of pasting the code into Global Settings > Scripts, you can go to any page in the CMS and find the "Scripts" tab. You can then paste the code into the field on the page you would like to see the widget appear.
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

