How to add Tablein restaurant booking platform
Embed Tablein widgets on your uSkinned Site Builder website using one of the many embed code options provided.
Tablein lets guests book a table online 24/7. Their reservation management tools allow you to quickly view, add or edit reservations, move them around the day, and control reservation times. You can even control multiple restaurants from one single account!
Step 3
Once you're happy, copy the embed code provided by Tablein.
Embed a Tablein widget on your website
Step 4
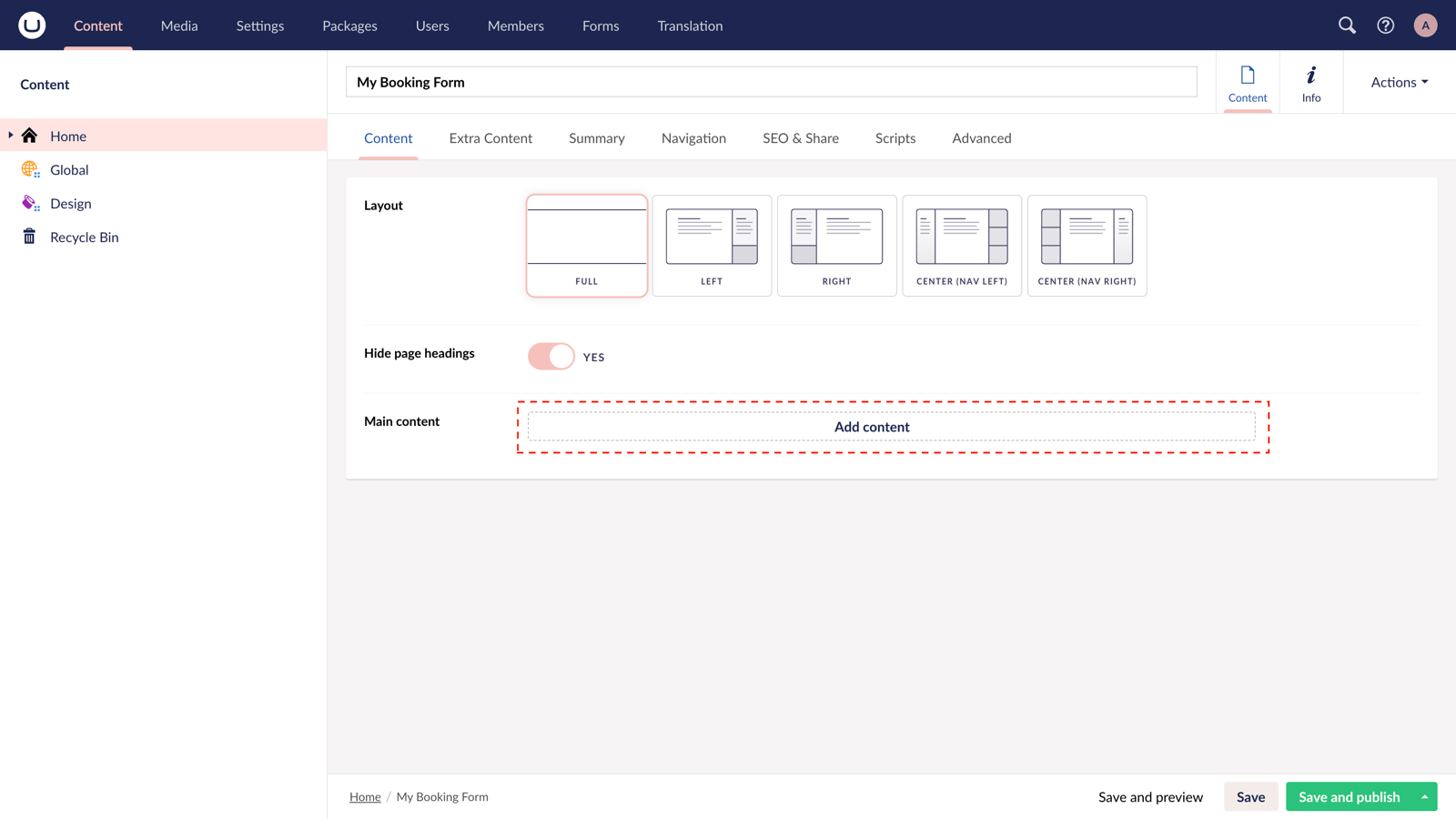
Create or go to any page.
Step 5
At the "Main Content" label, click "Add content".

Step 6
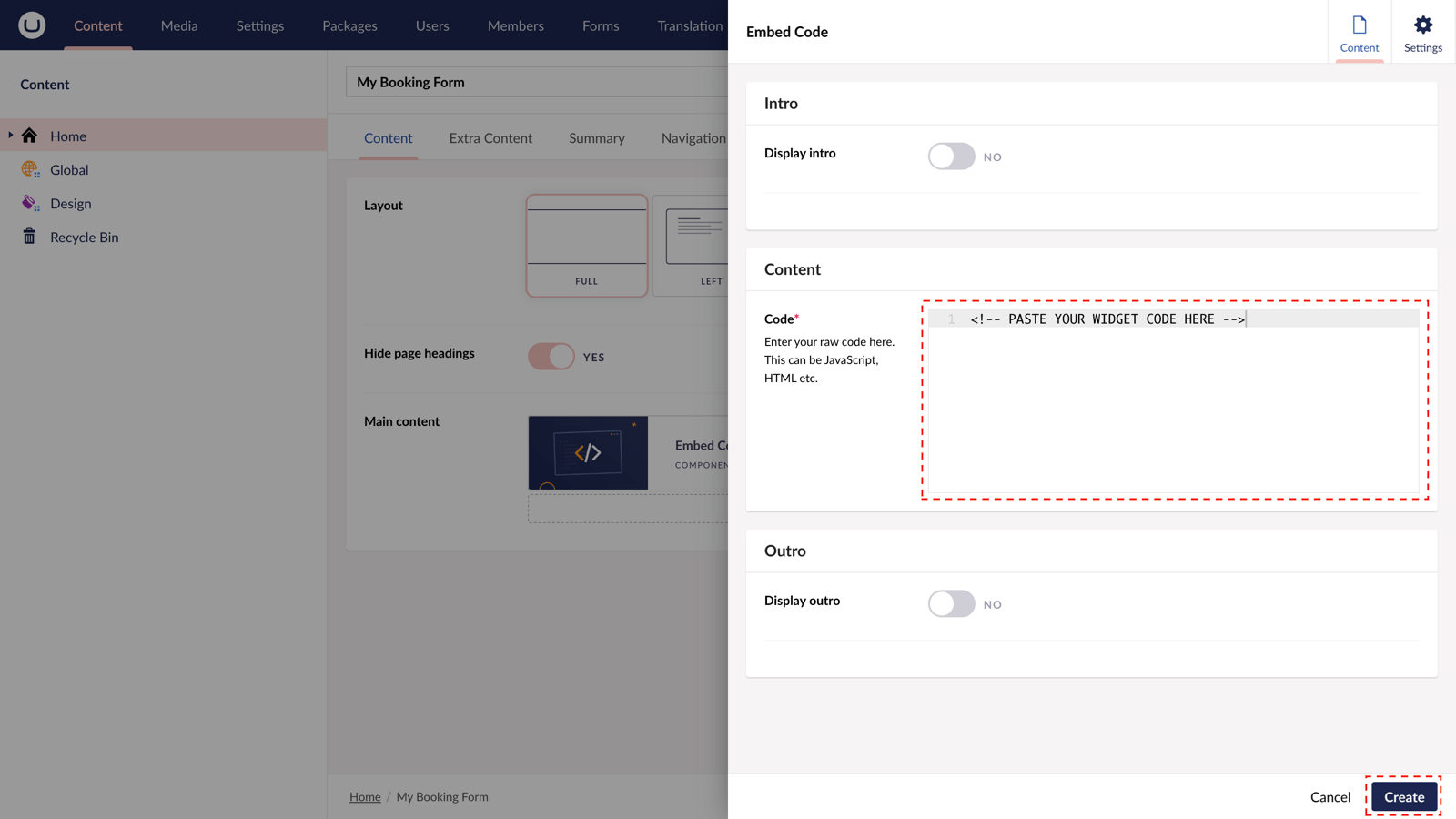
From the options in the slide-out panel, select the "Embed code" block.

Step 7
Paste the embed code you copied in Step 3.

Step 8
Hit "Submit" in the slide-out panel.
Step 9
Now, "Save and publish" your page.
Your Tablein widget is now active on your uSkinned-powered website.
More ways to add a Tablein widget
There are a variety of places you can embed a Tablein widget on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

