How to add Site Minder booking platform
Embed Site Minder Booking Widget Forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
SiteMinder is the #1 ranked Booking Engine that brings demand right to your front door. Available with the world’s leading hotel commerce platform and designed from the ground up to optimise every step of the direct hotel booking experience, this is your chance to control your booking journey.
In our example below, we will use Site Minder, which is an amazing service to get you up and running quickly.
Embed your Site Minder Calendar
Step 1
Head over to the Site Minder website and follow the steps in this guide (https://help.siteminder.com/s/article/Integrate-the-booking-engine-your-website-using-links-and-widgets?language=en_US) to create your Booking Widget.
Step 2
Now you have your Site Minder Booking Widget embed code, log in to the uSkinned Site Builder CMS.
Step 3
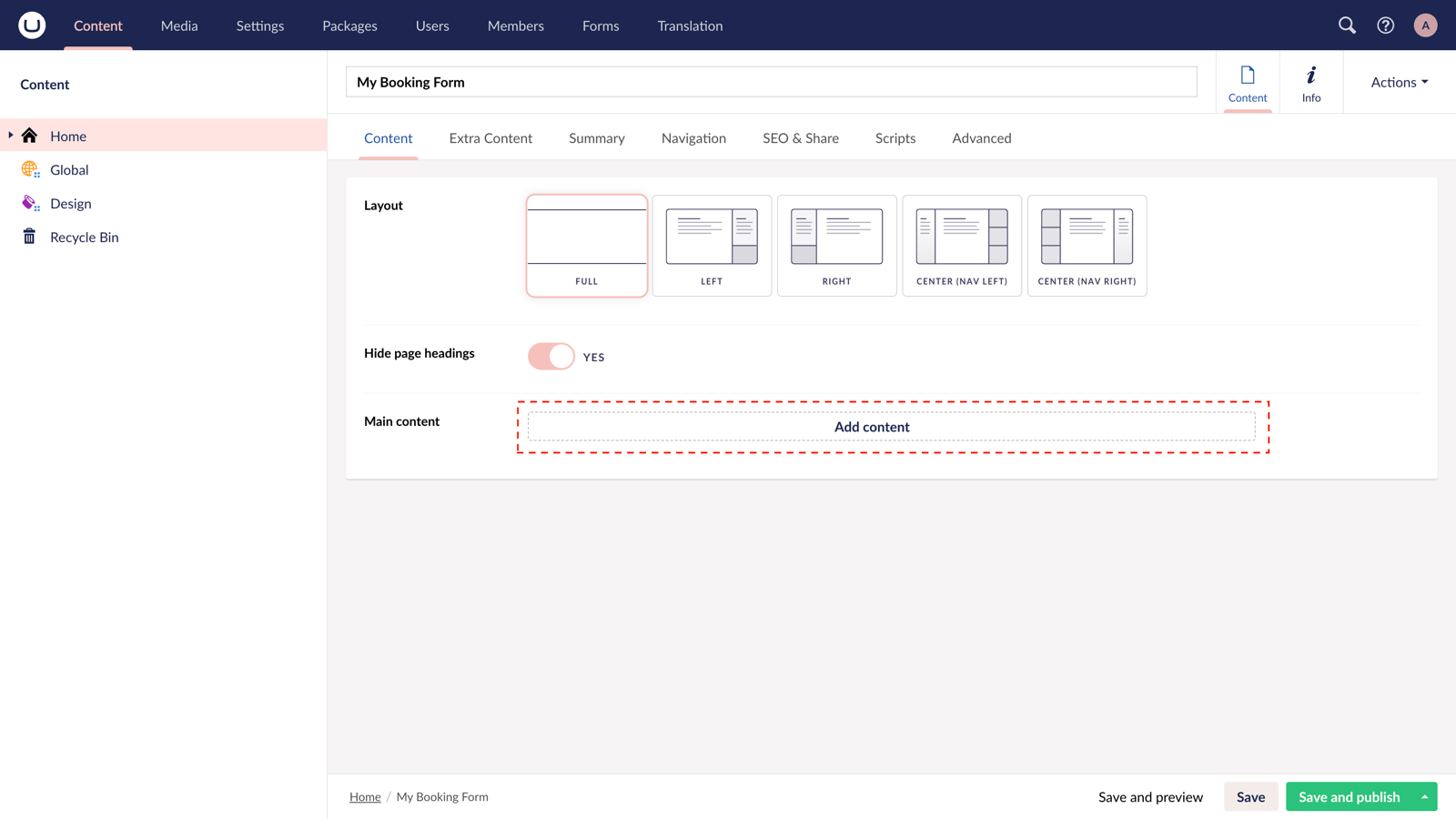
Create or go to any page.
Step 4
At the "Main Content" label, click "Add content".

Step 5
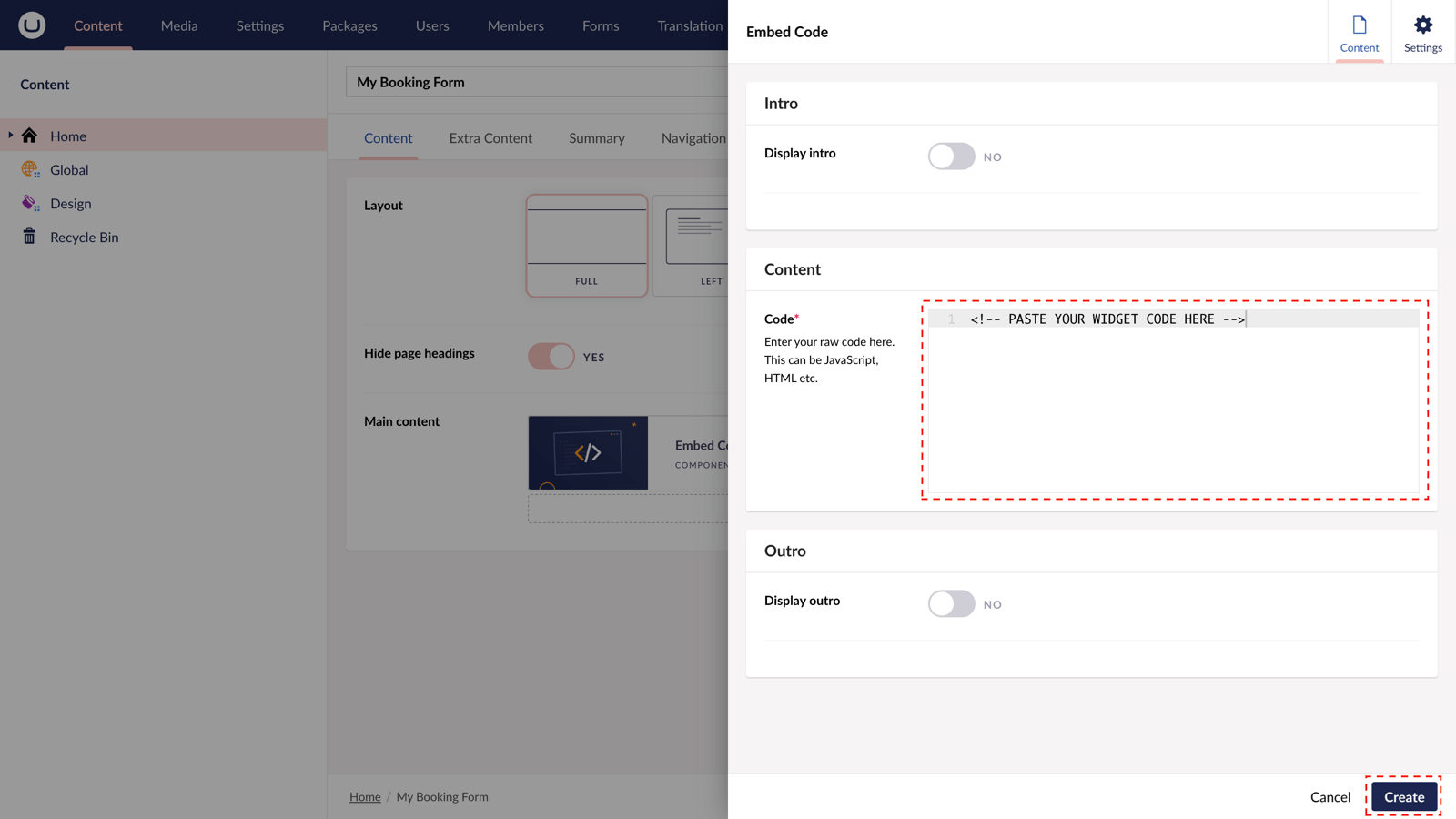
From the options in the slide-out panel, select the "Embed code" block.

Step 6
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Site Minder Booking Widget is active and your customers can make bookings directly from your uSkinned-powered website.
More ways to add Site Minder Booking widgets
There are a variety of places you can embed Site Minder Booking Forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

