How to add SimplyBook booking platform
Embed SimplyBook Booking widget forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
SimplyBook is an awesome booking platform that works for a variety of sectors. Whether you run local events, a fitness class or even a salon, SimplyBook lets your customers book directly from your website.
In our example below, we will use SimplyBook, which is an amazing service to get you up and running quickly.
Embed your SimplyBook form
Step 1
Head over to the SimplyBook website and follow the steps in this guide (https://help.simplybook.me/index.php/Widgets_for_your_own_website) to create your Booking Widget Form.
Step 2
Now you have your SimplyBook Booking Widget Form embed code, login to the uSkinned Site Builder CMS.
Step 3
Create or go to any page.
Step 4
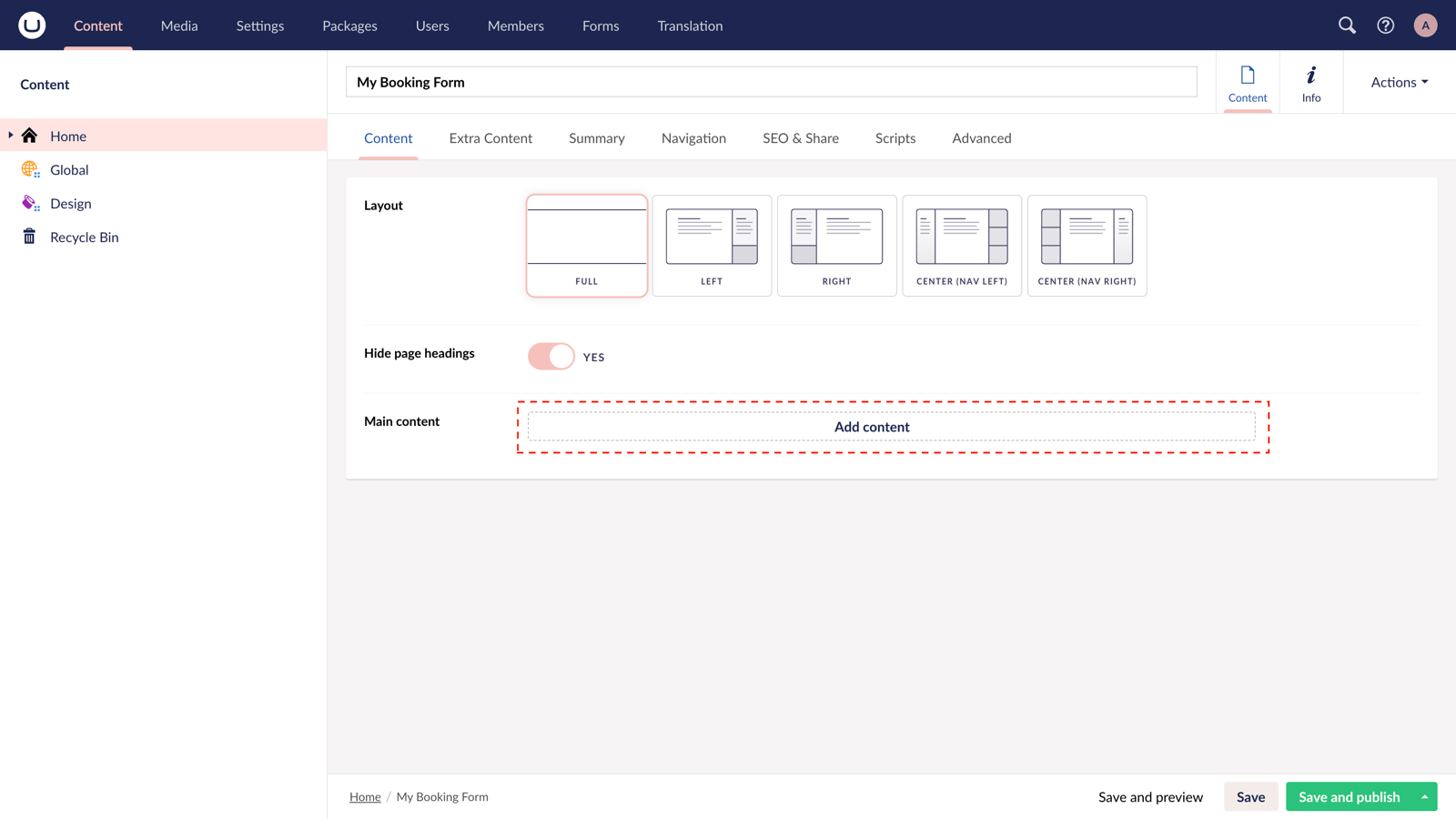
At the "Main Content" label, click "Add content".

Step 5
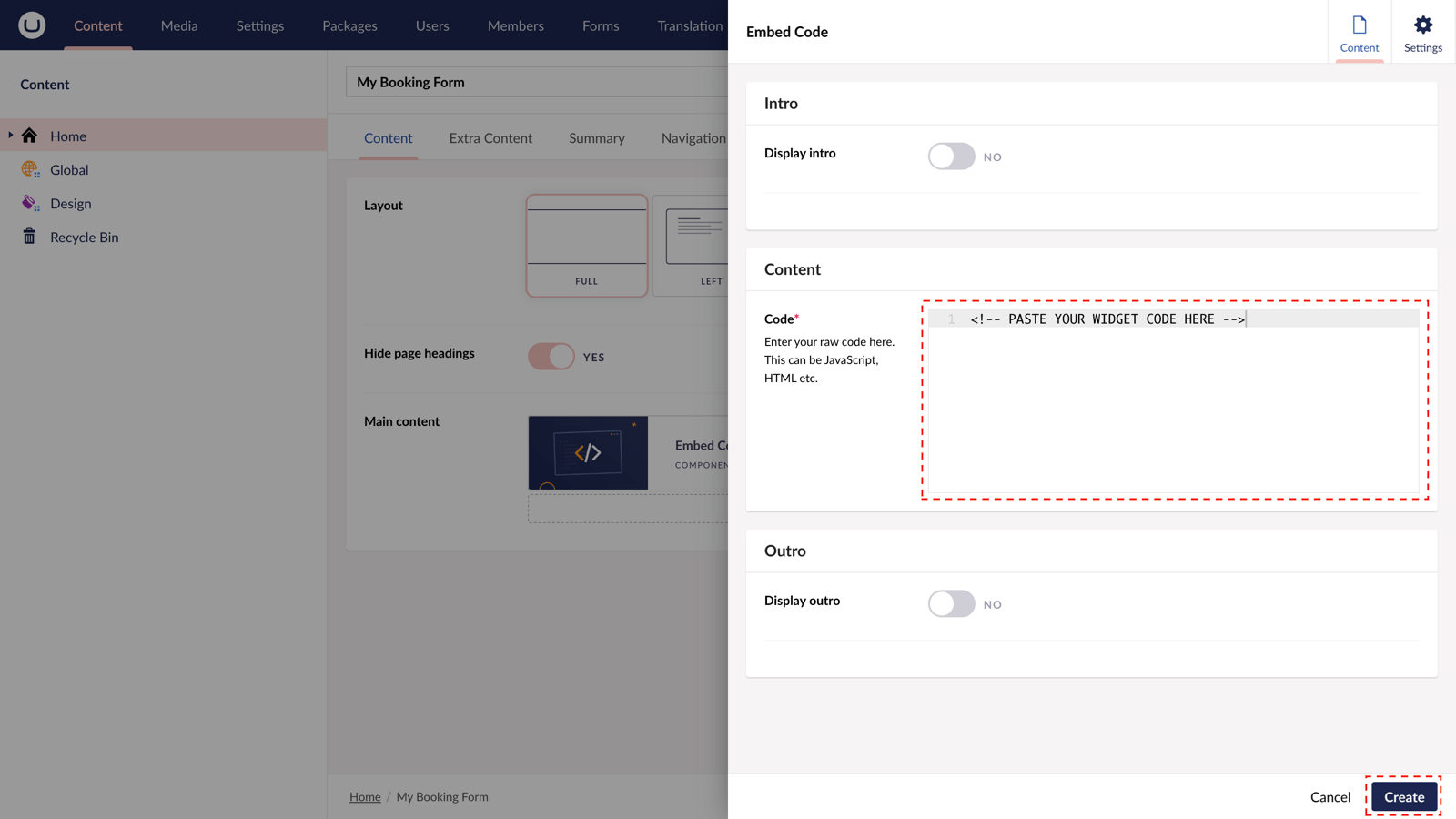
From the options in the slide-out panel, select the "Embed code" block.

Step 6
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The SimplyBook Booking Widget form is active and your customers can make bookings directly from your uSkinned-powered website.
More ways to add SimplyBook Booking forms
There are a variety of places you can embed SimplyBook Booking forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

