How to add Jotform forms
Embed Jotform on your uSkinned Site Builder website using one of the many embed HTML options provided.
Jotform is a powerful online form builder that makes it easy to create robust forms and collect important data. They are trusted by over 20 million users worldwide, such as nonprofits, educational institutions, small businesses, and enterprises, Jotform is a gateway to gathering better information to propel your business.
Embed your Jotform form
Step 1
Create an account at Jotform — don't worry, it's free. Verify your email address then log in to the customer portal.
Have a look at some of the pre-made templates, there are lots on offer. For this exercise, we won't go over how you edit the form but you can integrate them with your payment gateway, CRM or email marketing software, Jotform is super powerful!
Step 2
Once you're happy with your Jotform form, go to Publish > Embed > Copy code.
Now you have your Jotform form embed code, log in to the uSkinned Site Builder CMS.
Step 3
Create or go to any page.
Step 4
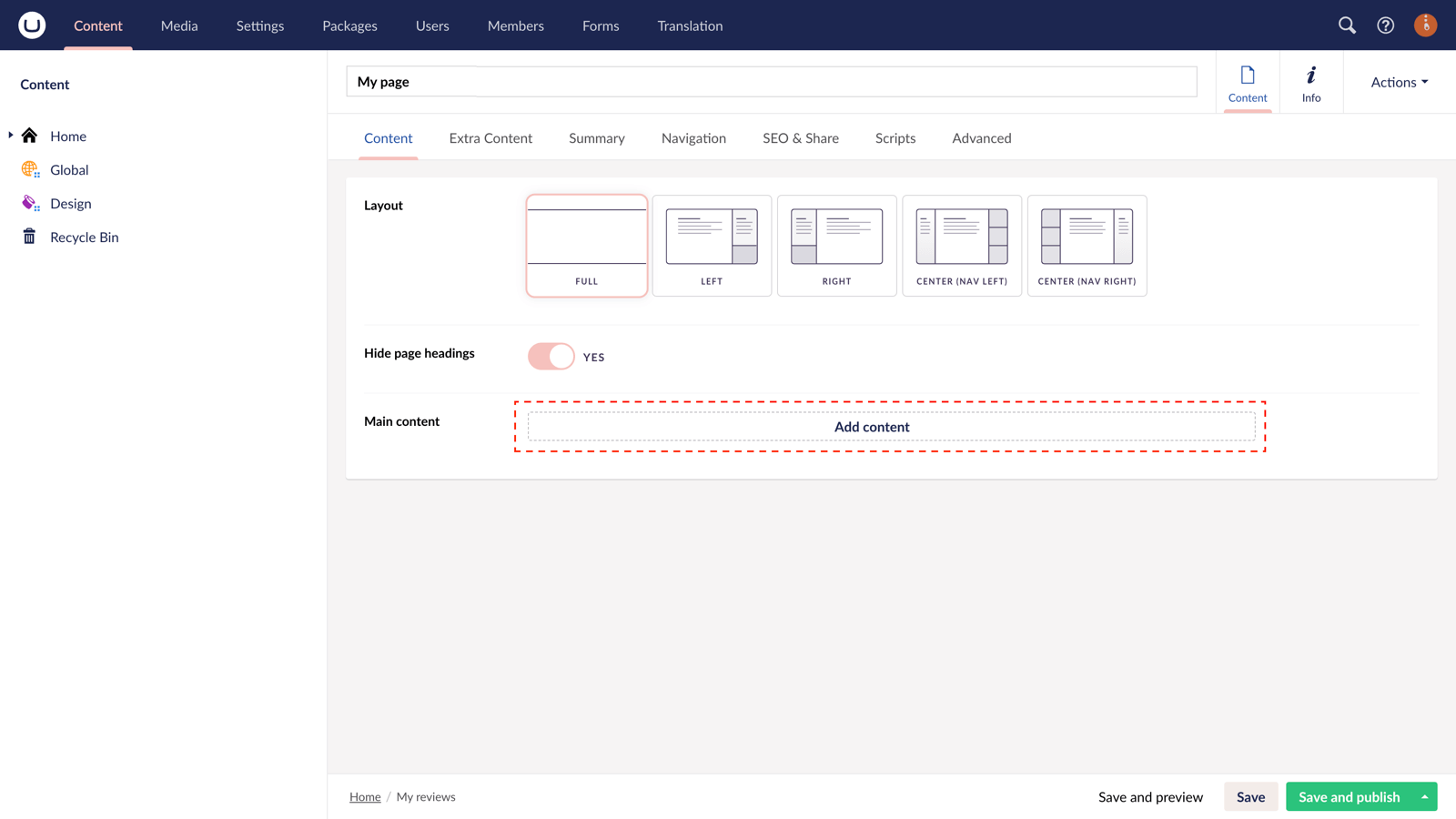
At the "Main Content" label, click "Add content".

Step 5
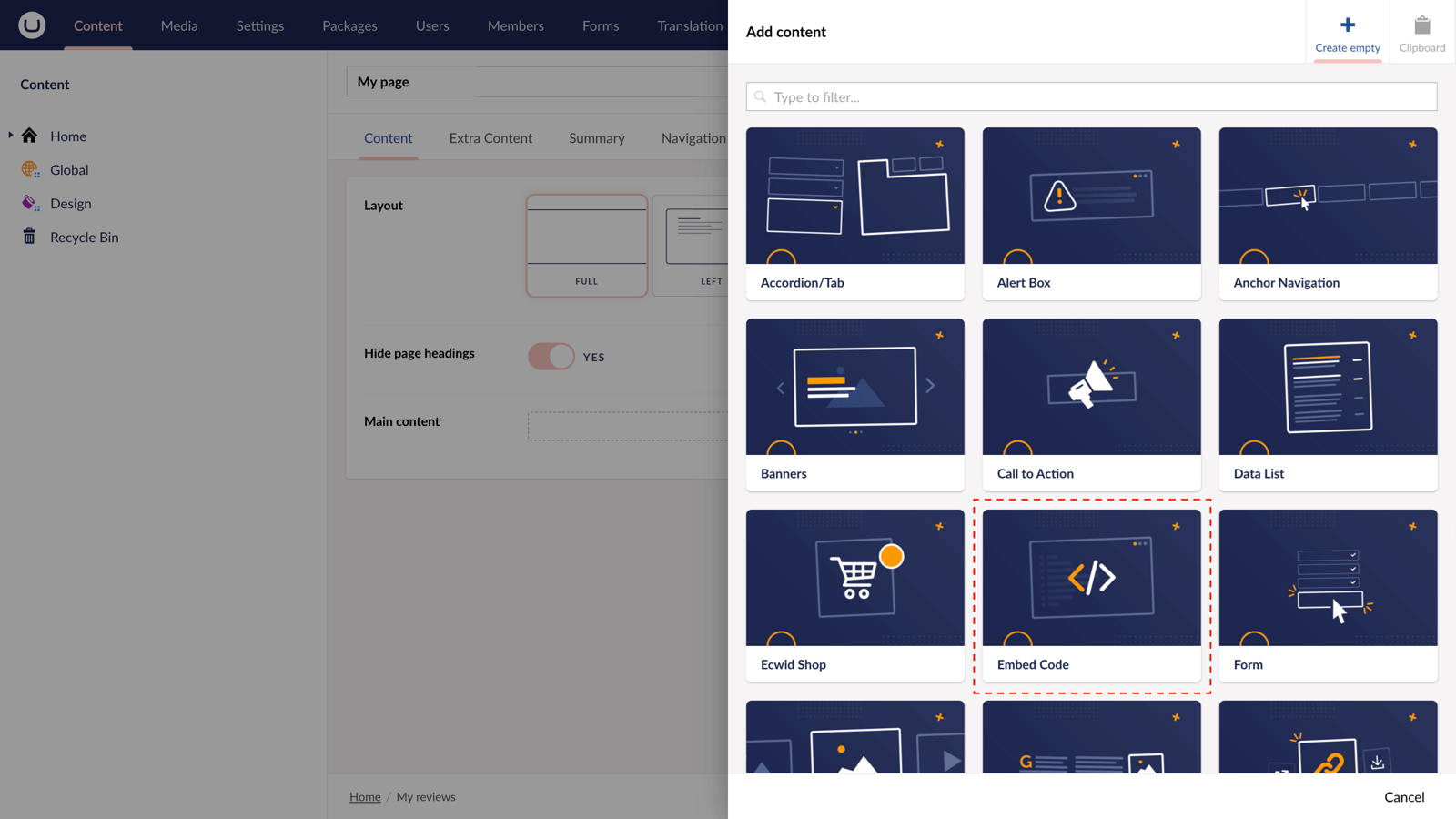
From the options in the slide-out panel, select the "Embed code" block.

Step 6
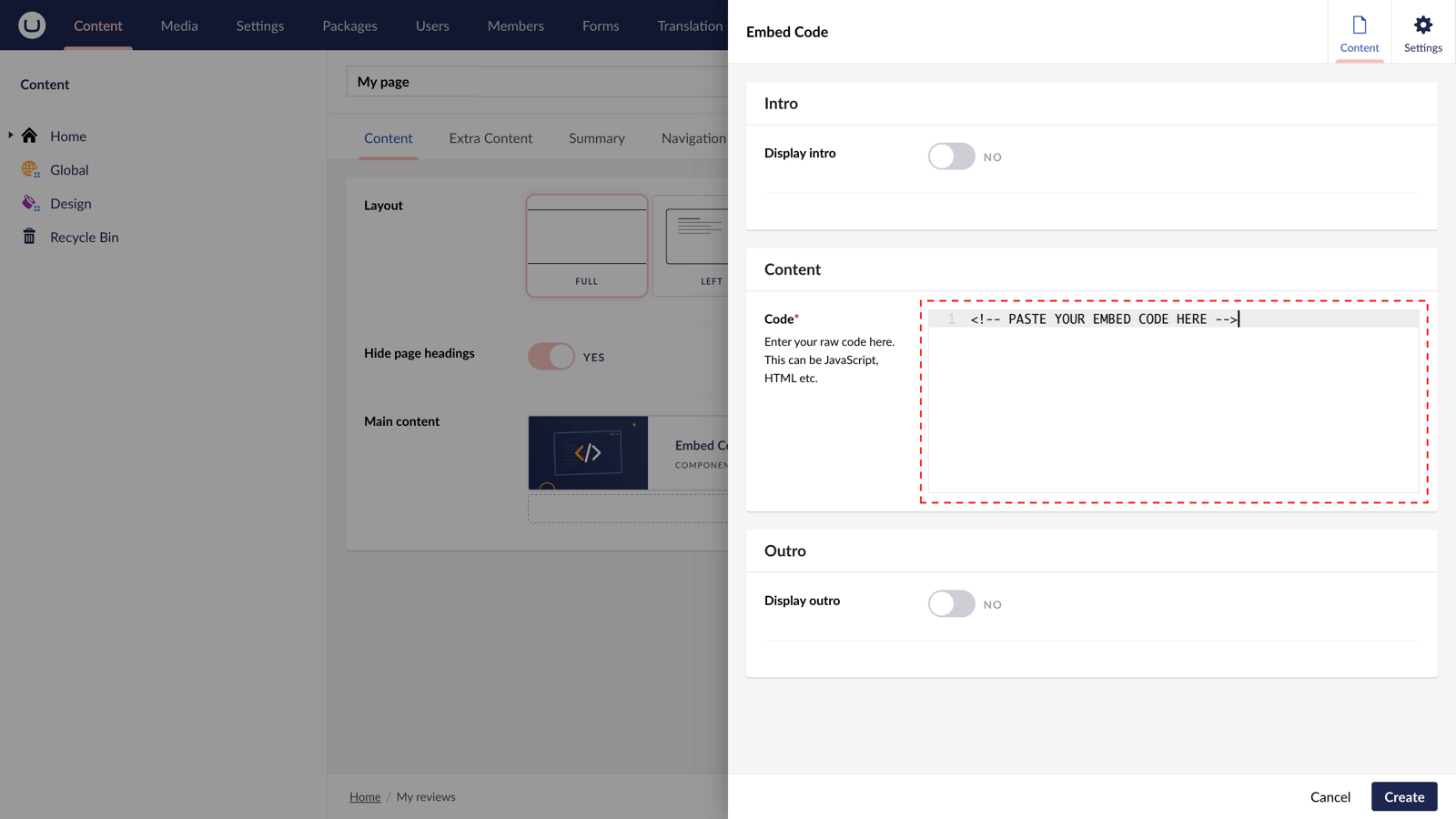
Paste the embed code you copied in Step 2.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Jotform form is now available on your uSkinned-powered website.
More ways to add Jotform
There are a variety of places you can embed Jotform on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

