How to add Bookeo booking platform
Embed the Bookeo Booking Widget on your uSkinned Site Builder website using one of the many embed HTML options provided.
Bookeo is a booking platform to manage and grow your business. It's perfect for service providers, schools and studios, tour operators and activity providers.
In our example below, we will use Bookeo, which is an amazing service to get you up and running quickly.
Embed your Bookeo booking widget
Step 1
Login to your Bookeo portal and follow the steps in this guide (https://support.bookeo.com/hc/en-us/articles/360017919772-Website-integration) to create your widget.
Step 2
Now you have your Bookeo booking widget embed code, log in to the uSkinned Site Builder CMS.
Step 3
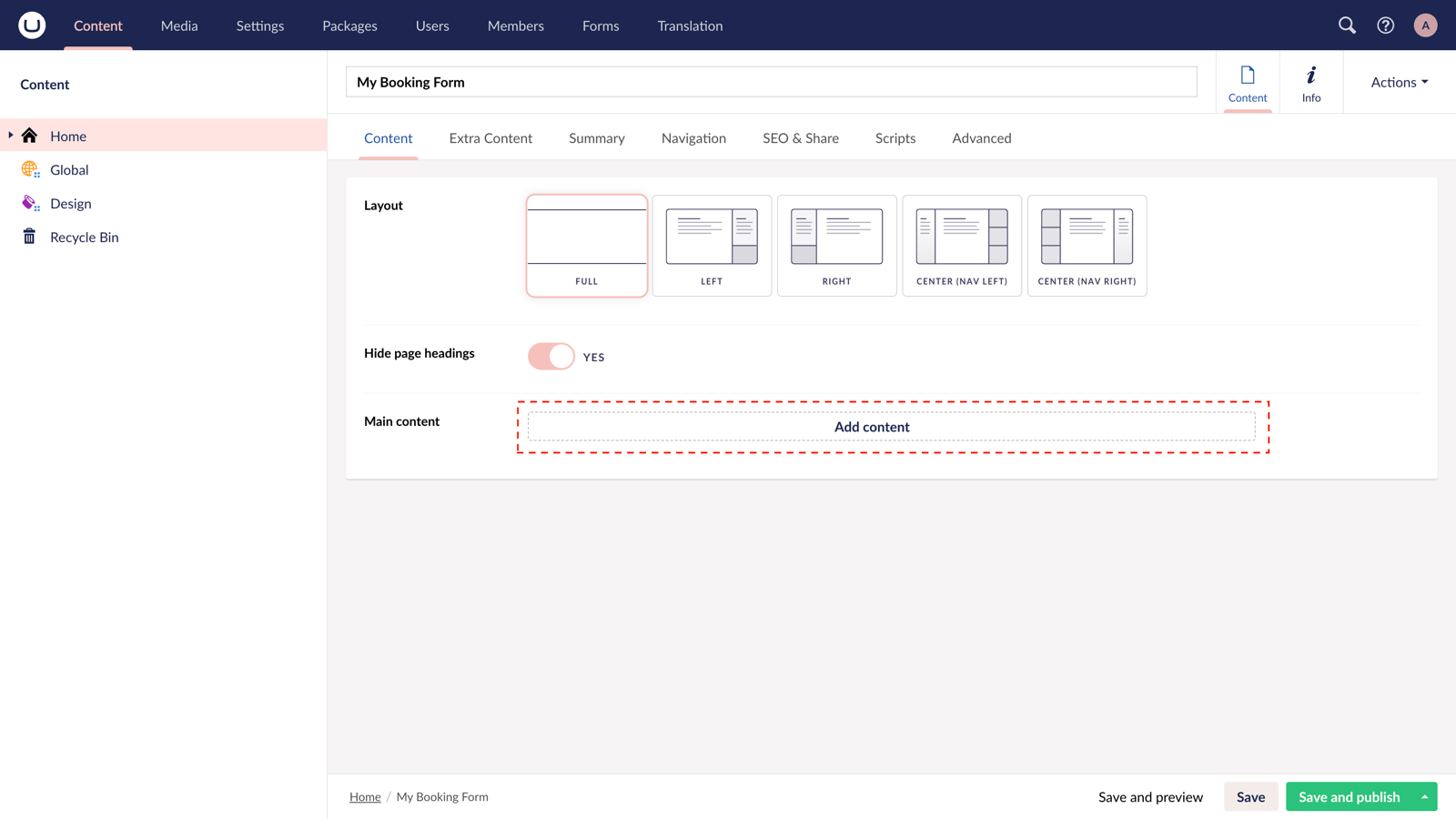
Create or go to any page.
Step 4
At the "Main Content" label, click "Add content".

Step 5
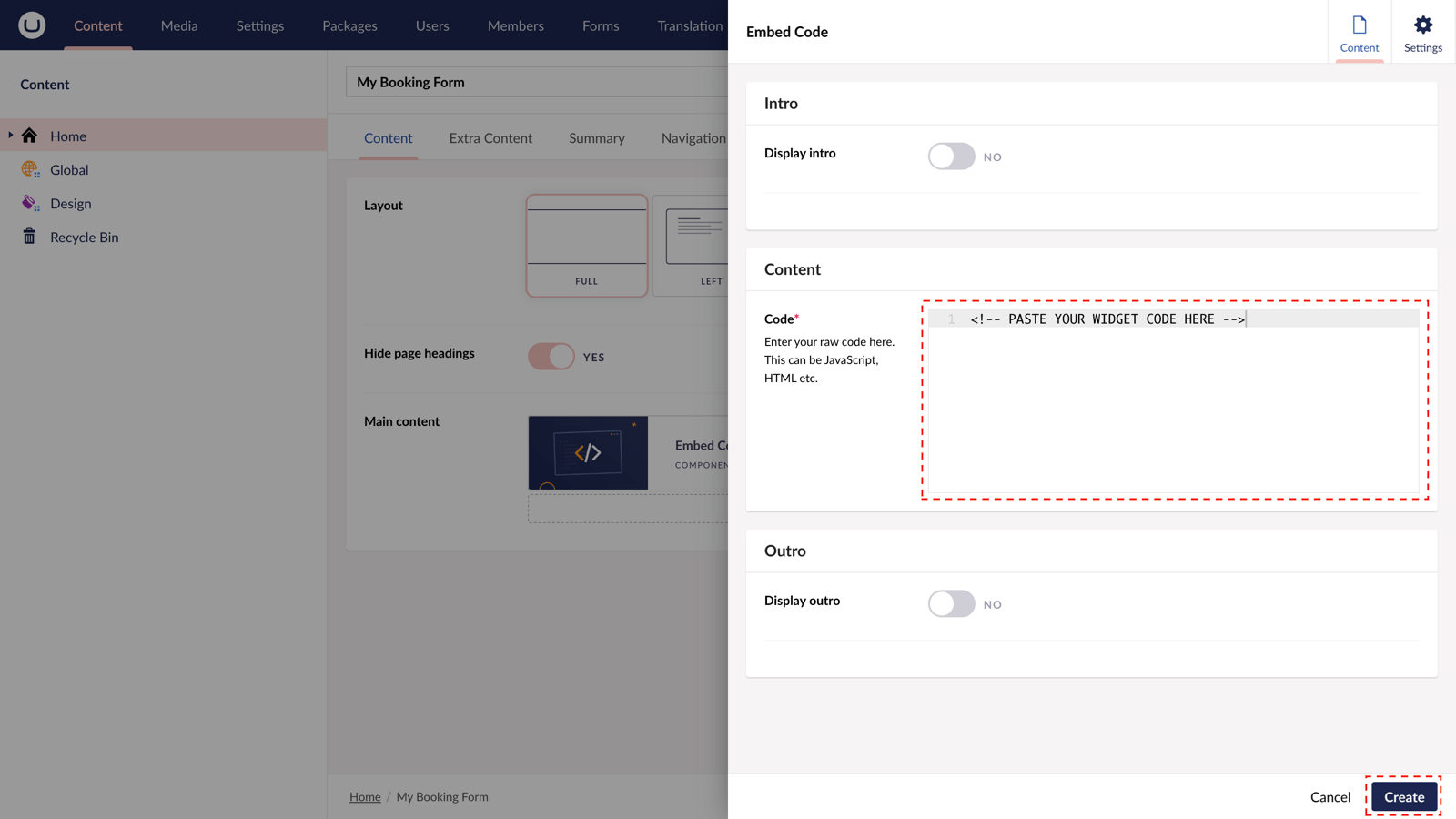
From the options in the slide-out panel, select the "Embed code" block.

Step 6
Paste the embed code you copied in Step 2.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The Bookeo booking widget is active — your users can see and interact with it directly from your uSkinned-powered website.
Demo of Bookeo booking widget
More ways to add Bookeo widgets
There are a variety of places you can embed a Bookeo booking widget on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

