How to add HostAway booking platform
Embed HostAway Booking Widget Forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
HostAway is the leading vacation rental channel manager, empowering property managers to grow and scale their businesses effortlessly. With powerful automation and seamless integration across major platforms like Airbnb, Vrbo, Booking.com, Expedia, and many others, Hostaway streamlines every aspect of your operations. Whether it's managing bookings, pricing, or guest communications, Hostaway helps you unlock your full potential and drive your vacation rental business to new heights.
In our example below, we will use HostAway, an amazing service to get you up and running quickly.
Embed your HostAway Calendar
Step 1
Head over to the Host Away website and follow the steps in this guide (https://support.hostaway.com/hc/en-us/articles/4421614267931-Booking-Engine-Calendar-Widget) to create your Booking Widget Calendar.
Step 2
Now you have your HostAway Calendar Widget embed code, log in to the uSkinned Site Builder CMS.
Step 3
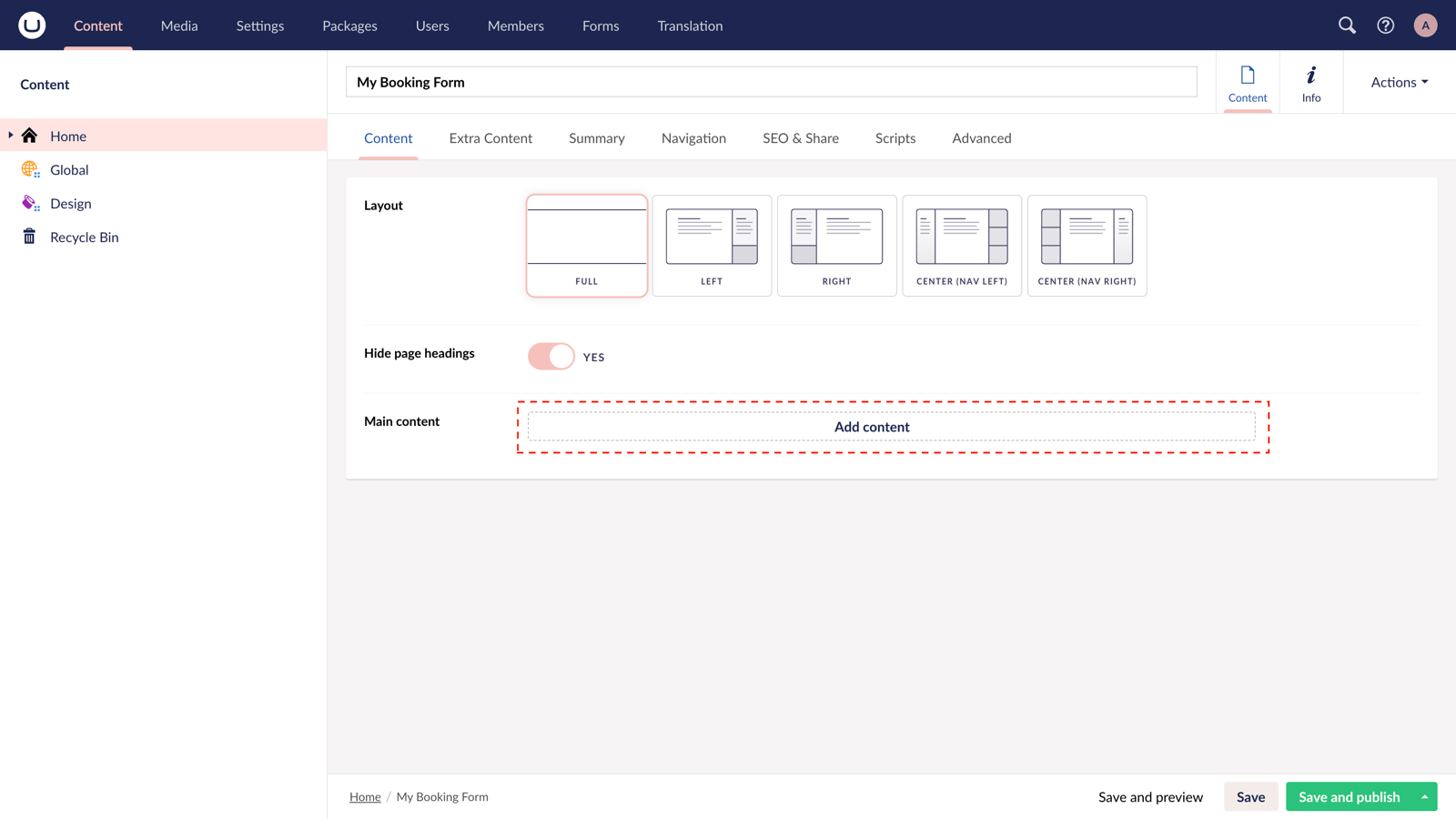
Create or go to any page.
Step 4
At the "Main Content" label, click "Add content".

Step 5
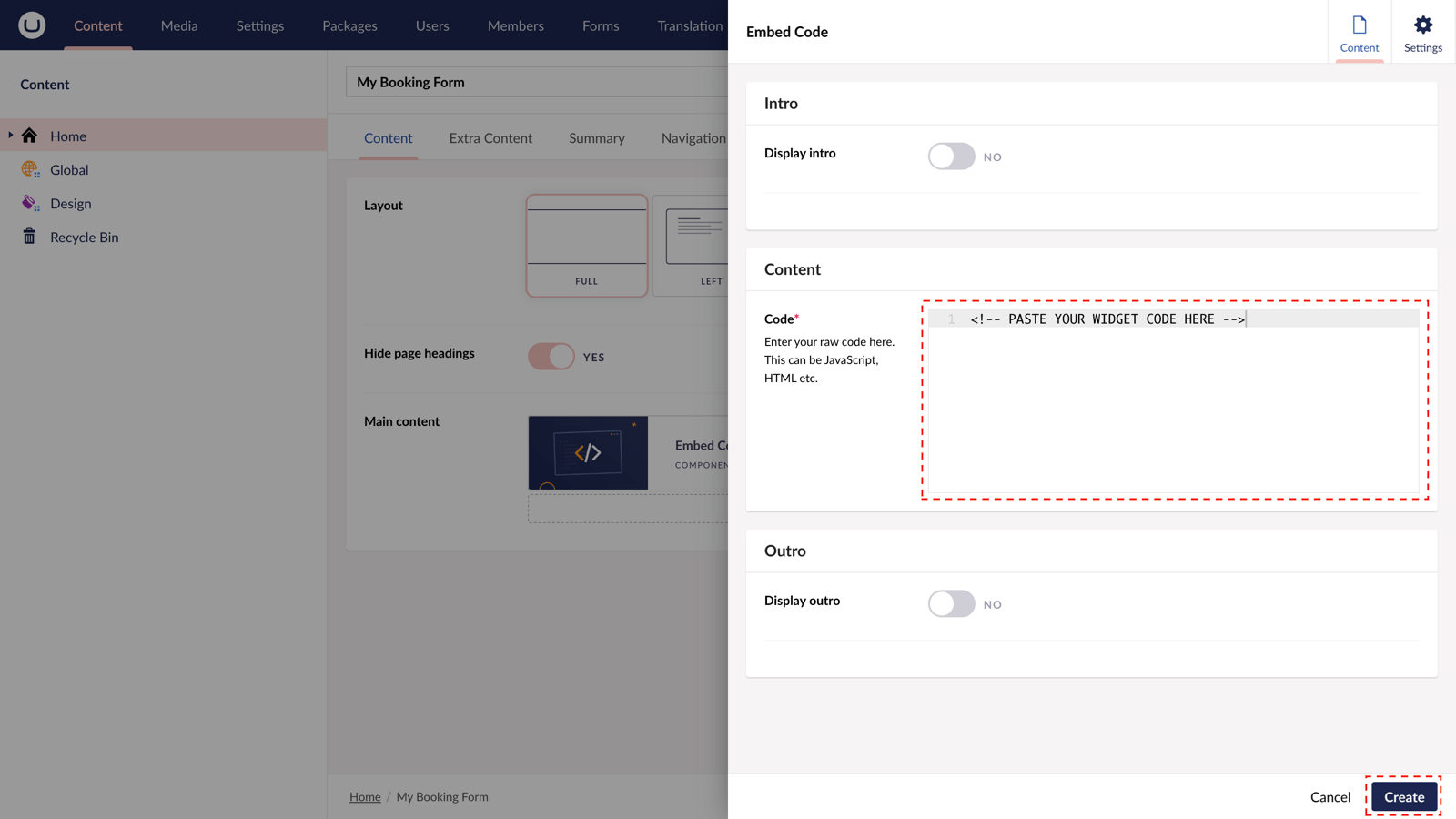
From the options in the slide-out panel, select the "Embed code" block.

Step 6
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The HostAway Booking Calendar Widget is active and your customers can make bookings directly from your uSkinned-powered website.
More ways to add HostAway Booking widgets
There are a variety of places you can embed HostAway Booking Forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.




