How to integrate an ActiveCampaign form
Embed Active Campaign forms on your uSkinned Site Builder website using one of the many embed HTML options provided.
ActiveCampaign is a suite of email marketing, marketing automation, and CRM tools to help you create incredible customer experiences.
Embed your ActiveCampaign form
Step 1
Login to your ActiveCampaign portal and follow the steps in this guide to create your form.
Step 2
Now you have your ActiveCampaign form embed code, log in to the uSkinned Site Builder CMS.
Step 3
Create or go to any page.
Step 4
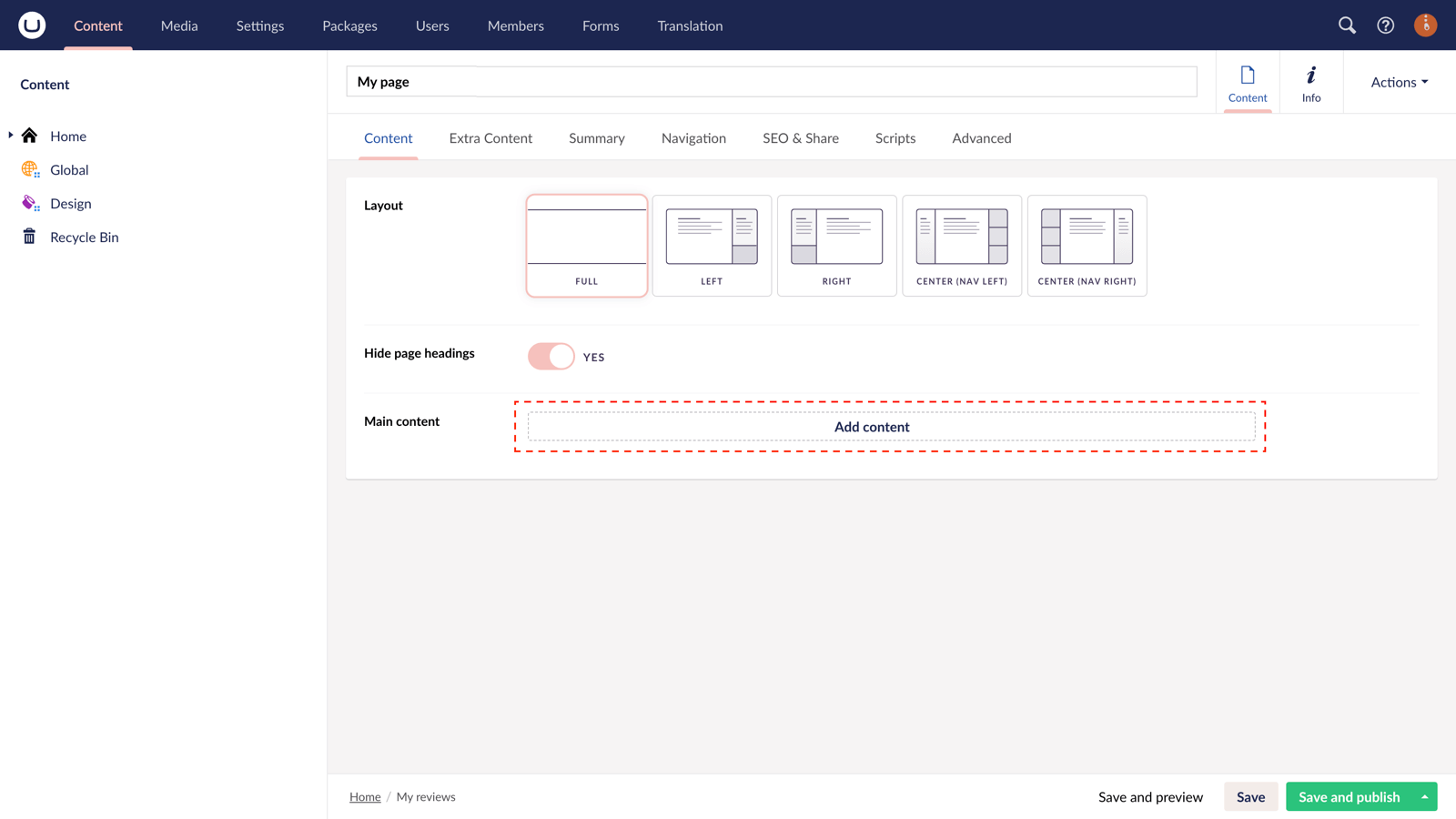
At the "Main Content" label, click "Add content".

Step 5
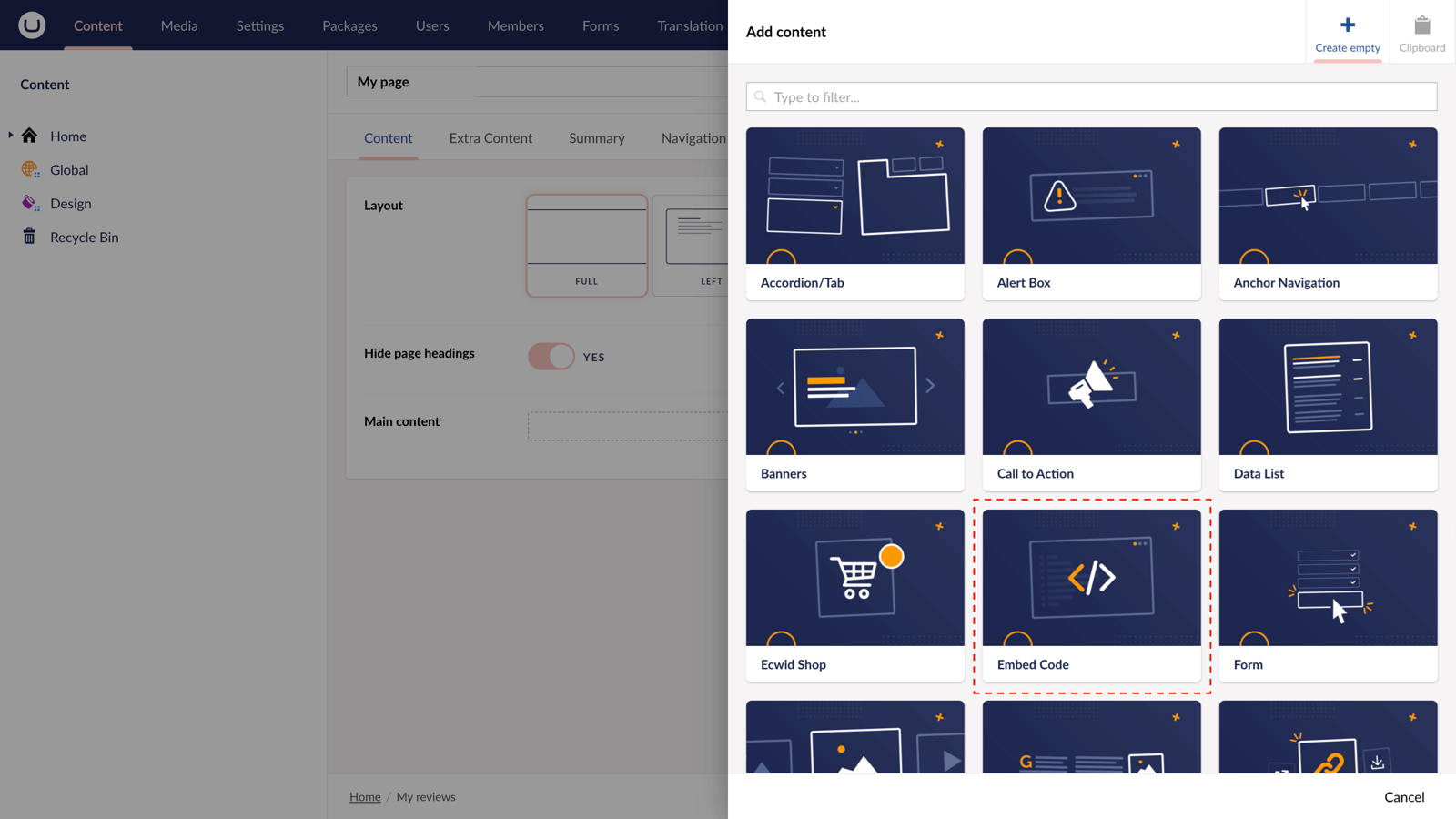
Select the "Embed code" block from the slide-out panel options.

Step 6
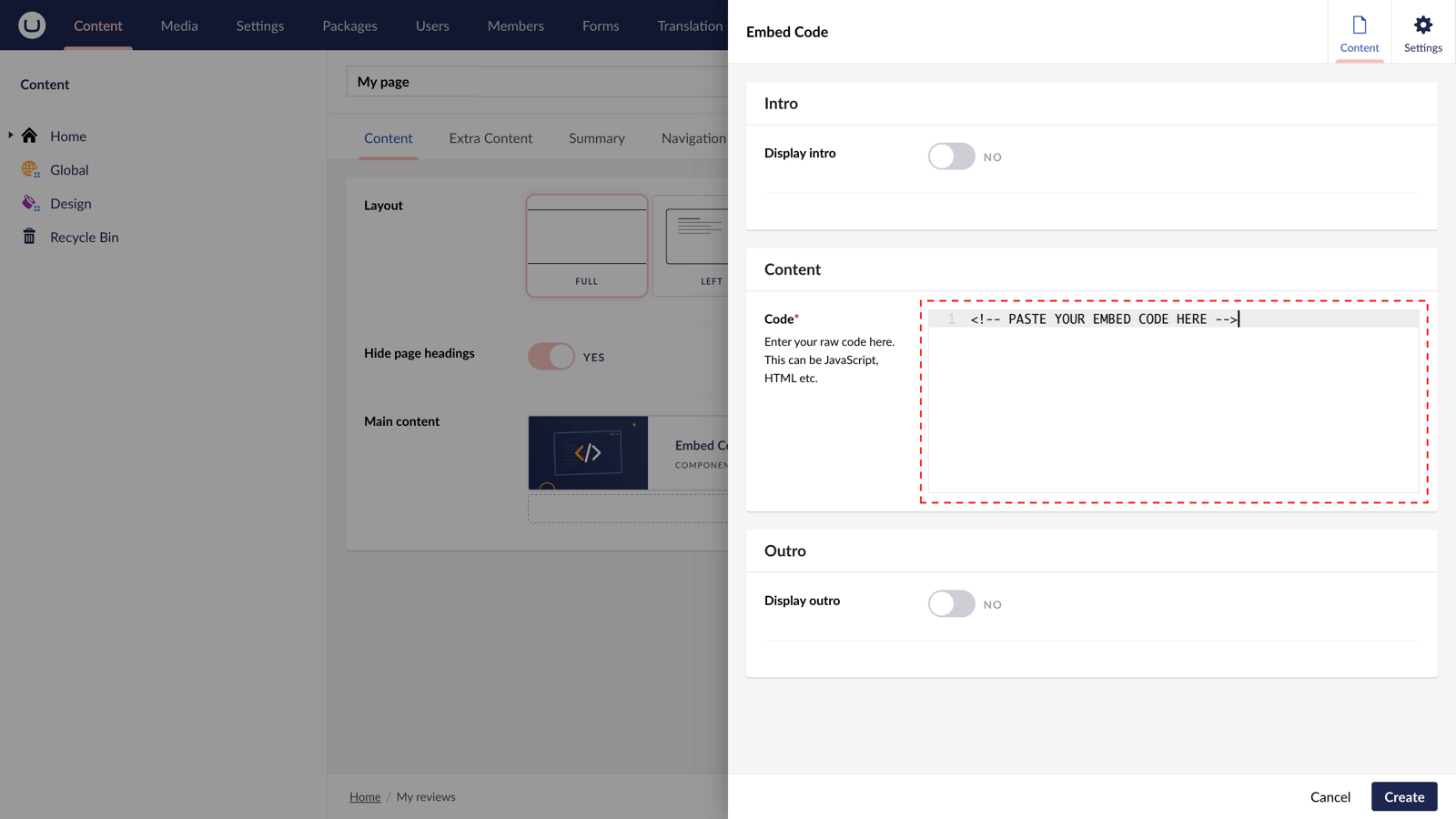
Paste the embed code you copied in Step 1.

Step 7
Hit "Submit" in the slide-out panel.
Step 8
Now, "Save and publish" your page.
The ActiveCampaign form is now available on your uSkinned-powered website.
More ways to add ActiveCampaign forms
There are a variety of places you can embed ActiveCampaign forms on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

