How to display Vimeo videos
We've integrated the Vimeo API directly into the uSkinned Site Builder for Umbraco. There are plenty of places you can place Vimeo videos and all it takes is to copy and paste the video URL.
Vimeo is a great place to stream your videos from — it will save you a lot of money in hosting costs.
Get your Vimeo URL
Step 1
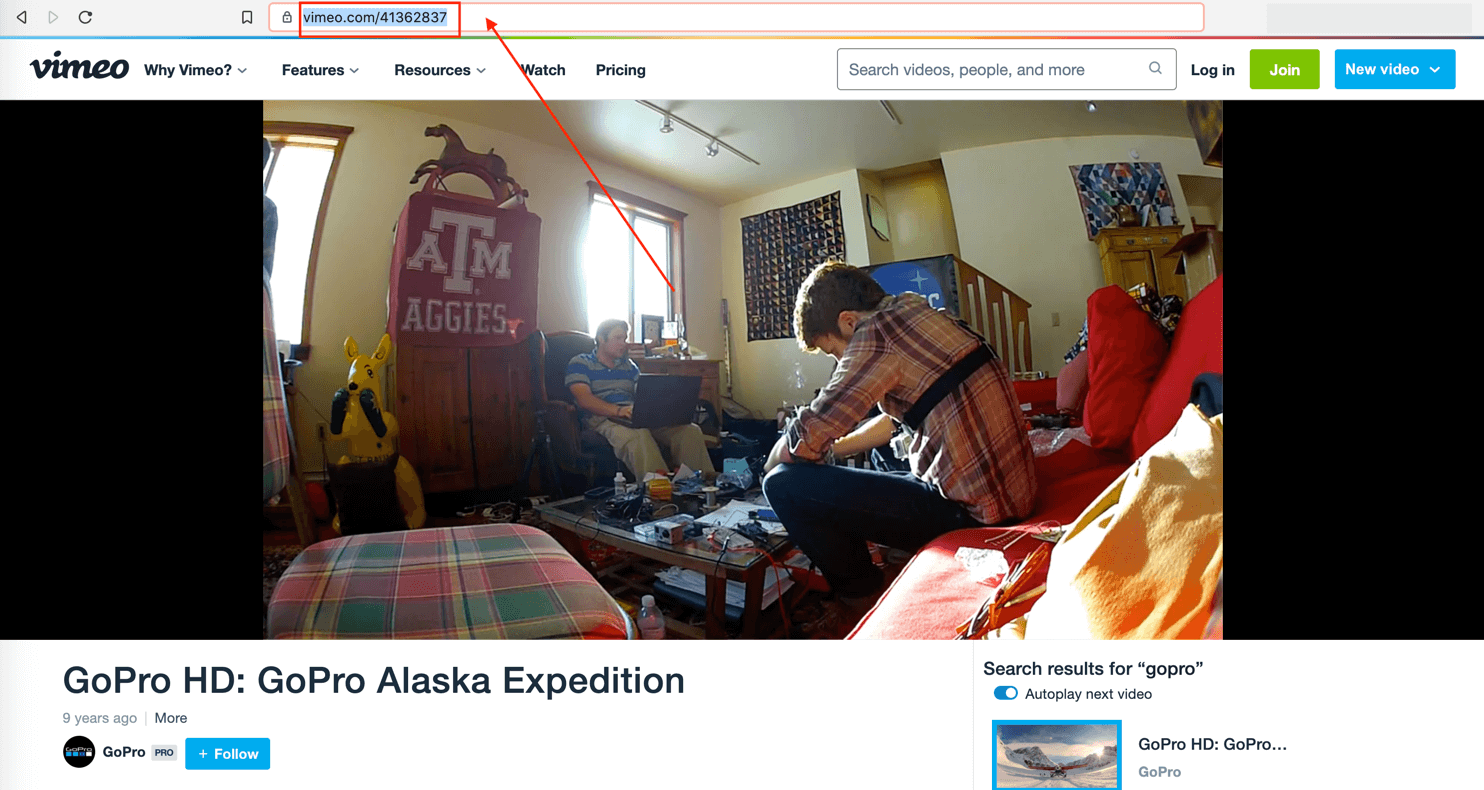
Go to any video on Vimeo.
Step 2
In the browser bar, copy the Vimeo URL.

Step 3
Log in to the uSkinned Site Builder CMS.
Step 4
Create or go to any page.
Step 5
At the label, Main Content, click to 'Add content'.
We'll now show you the various ways you can auto-display Vimeo videos with uSkinned for Umbraco.
Using the Gallery Component
Step 1
In the slide-out panel, select 'Gallery'.
Step 2
At the label, 'Image/Video', click 'Add content'.
Step 3
From the options provided, click on 'Single Video'.
Step 4
At the label, 'Video source', select the 'Vimeo' icon. A new field will appear below called 'Video', please paste the Vimeo URL into this field.
Step 5
At the label, 'Image', please use the image picker to select a placeholder image for your video.
We use a placeholder image for your Vimeo video so that they do not autoload during page load — this is a great saving for page speed that will enhance your search engine ranking.
Step 6
Click 'Submit' in the bottom right and then 'Save and publish' the page to show the Video on the frontend.
Please note, you can use the 'Settings' options to adjust how the video displays on the frontend.
Vimeo video example

More ways to display Vimeo videos
There are a variety of places you can paste a Vimeo URL to automatically display them on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Banner component
— Split component
— Pod component
— Windows component
— Global pods
— Extra Content pods
— Footer pods
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.



