How to display Lottie Animations
Embed animations from Lottie Files on your uSkinned Site Builder website using one of the many embed HTML options provided.
Displaying Lottie Animations anywhere on your website will help enhance user engagement and ultimately grow your audience.
Please note, before you can display Lottie Animations on your uSkinned for Umbraco website, you will need to sign up for a free account on their website.
Get the Lottie Animations embed code
Step 1
Go to Lottie Files website > Search for a free animation > Click on your chosen animation.
Step 2
In the popover window, at the label, 'Use this animation in', click on the HTML option.
Step 3
On the new page, use the settings provided to configure your animation to your own requirements. Once you are happy, click on the 'Copy code' button in the bottom left.
Example code snippet from Lottie Animations
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script> <lottie-player src="https://assets10.lottiefiles.com/packages/lf20_bpqri9y8.json" background="transparent" speed="1" style="width: 600px; height: 400px;" loop autoplay ></lottie-player>
Alternatively, you can copy the iFrame code option.
<iframe src="https://embed.lottiefiles.com/animation/72804"></iframe>
Step 4
Log in to the uSkinned Site Builder CMS.
Step 5
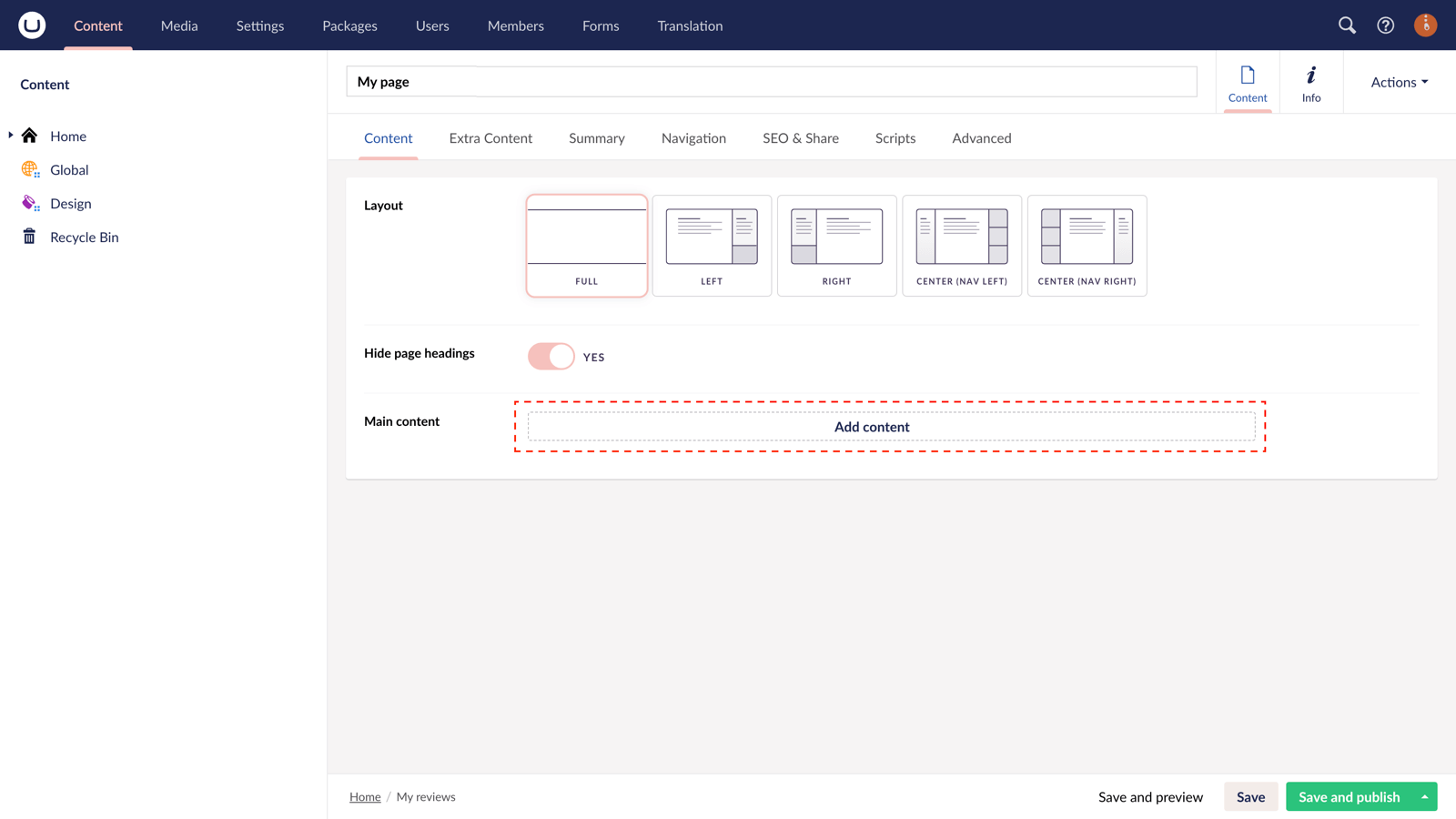
Create or go to any page.
Step 6
At the label, 'Main Content', click to 'Add content'.
We'll now show you the various ways you can display Lottie Animations with uSkinned Site Builder for Umbraco.
Display Lottie Animations with Embed Code component
Step 1
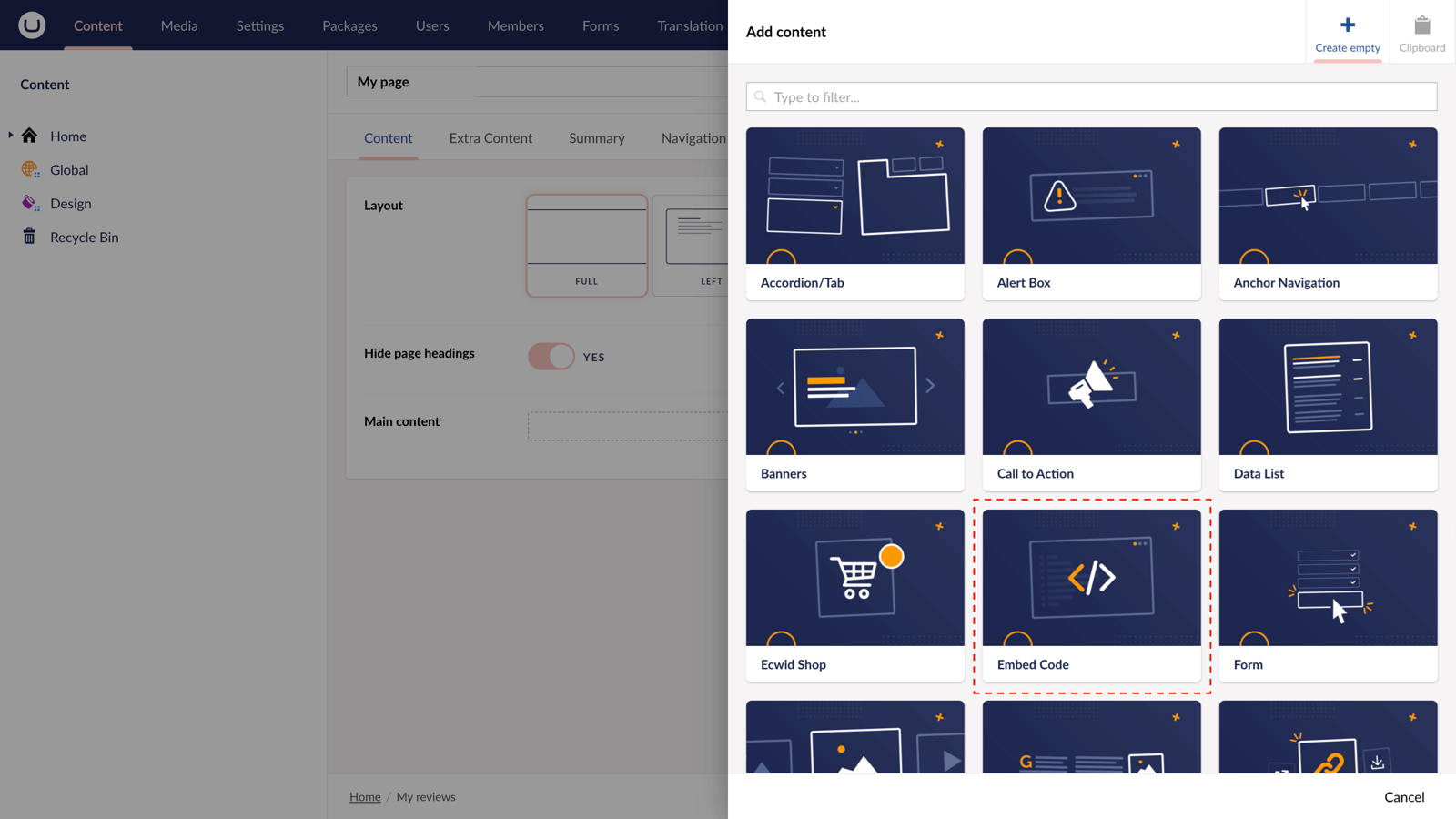
In the slide-out panel, select 'Embed Code'.


Step 2
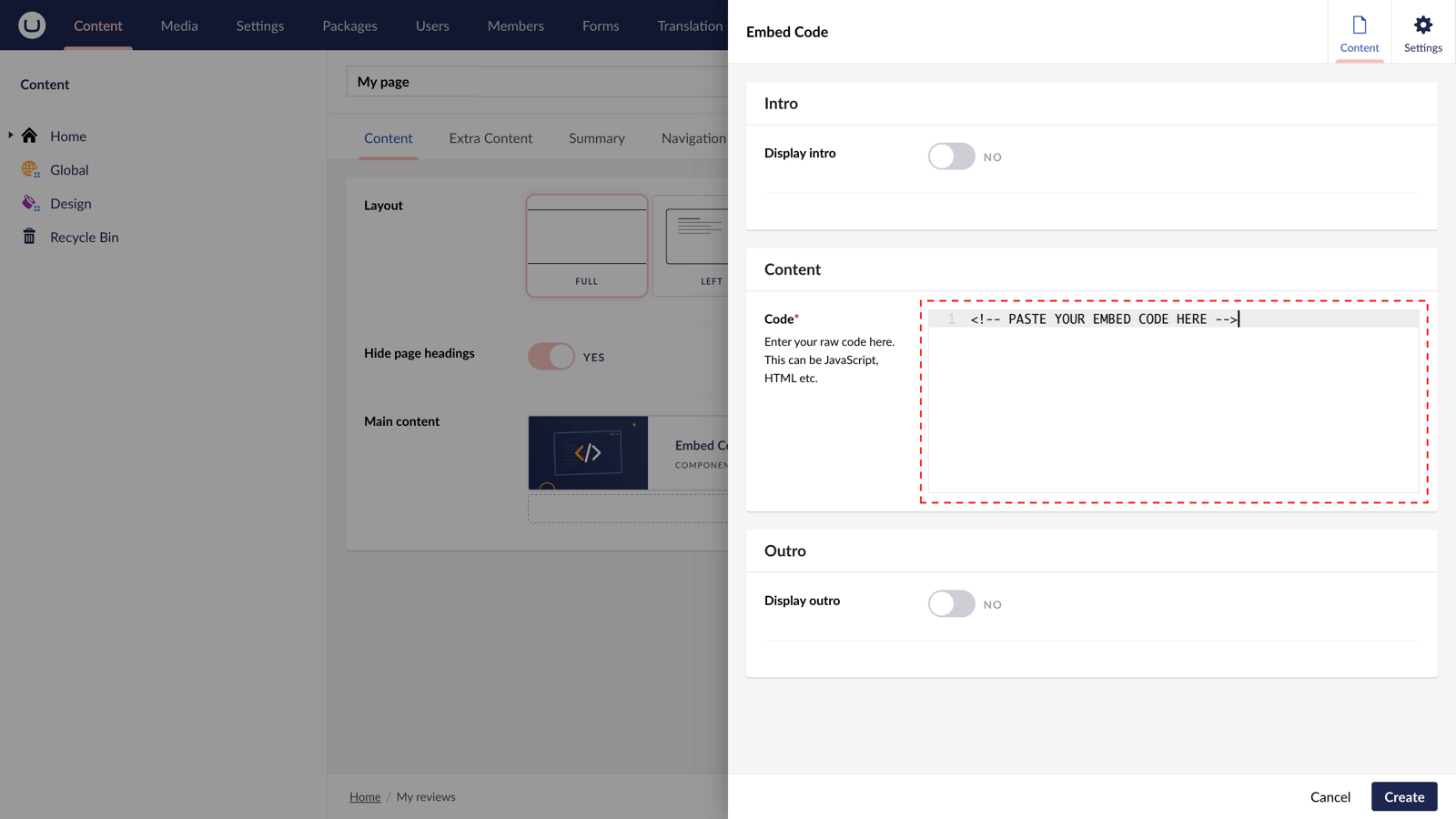
At the label, 'Code', paste the Lottie Animations embed code into the field provided.

Step 3
Hit 'Submit' in the bottom right and then 'Save and publish' the page to show the animation on your website.
Lottie Animation example
More ways to display Lottie Animations
There are a variety of places you can embed Lottie Animations on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.





