How to display and listen to Spotify songs, albums and playlists
Embed music and audio content from Spotify on your uSkinned Site Builder website using one of the many embed HTML options provided.
Displaying and listening to Spotify songs, albums, playlists or podcasts anywhere on your website will help enhance user engagement and ultimately grow your audience.
Get the Spotify embed code
Step 1
Go to any Spotify song, album, playlist or podcast. In our example, we'll share a song.
Step 2
On the right, click the '...' icon.
Step 3
In the popover window, select 'Share' > 'Embed Track'.
Step 4
Configure the settings provided to suit your needs, then click 'Copy code'.
Step 5
Log in to the uSkinned Site Builder CMS.
Step 6
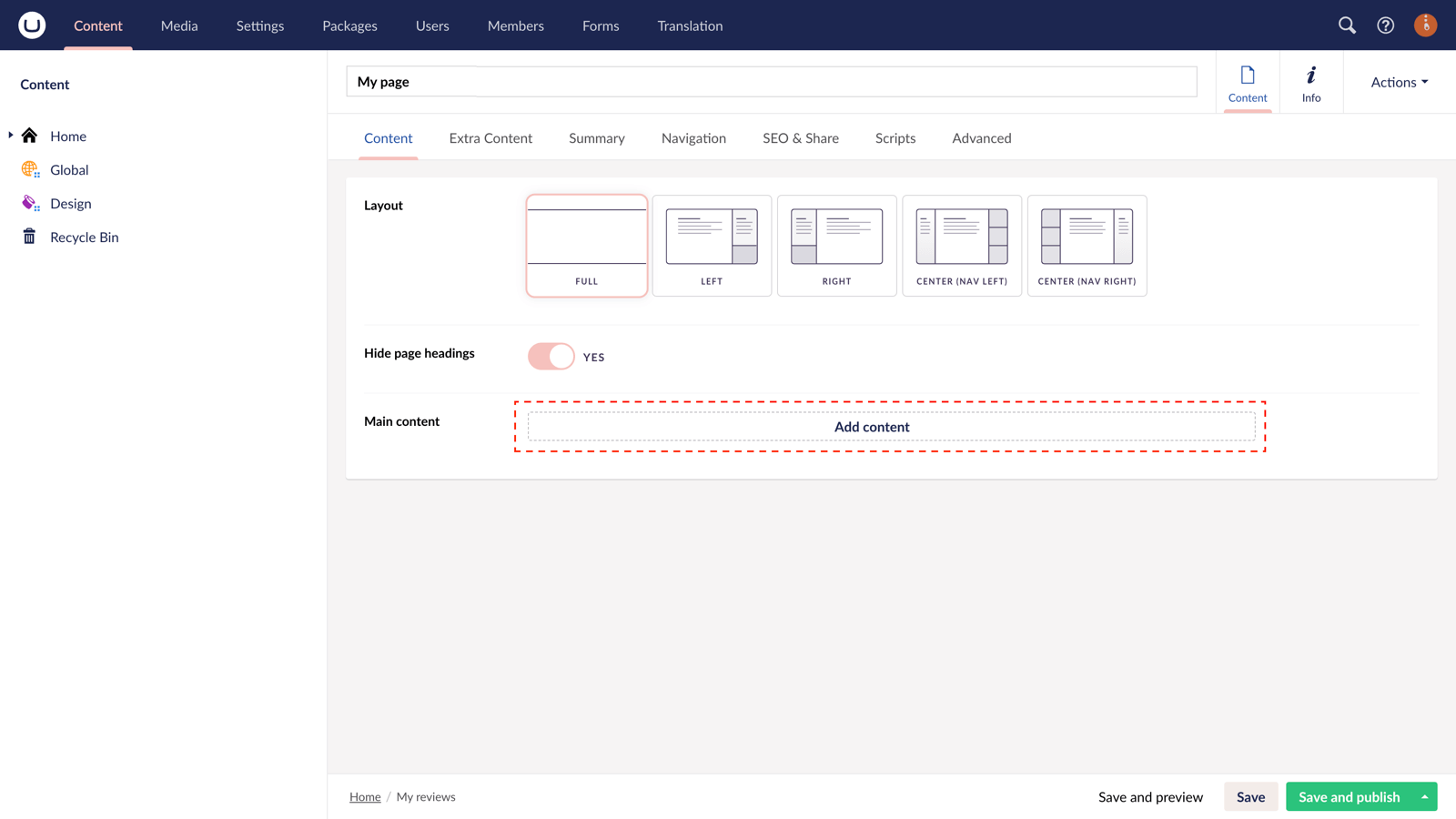
Create or go to any page.
Step 7
At the label, 'Main Content', click to 'Add content'.
We'll now show you the various ways you can display and listen to Spotify with uSkinned for Umbraco.
Display and listen to Spotify with the Embed Code component
Step 1
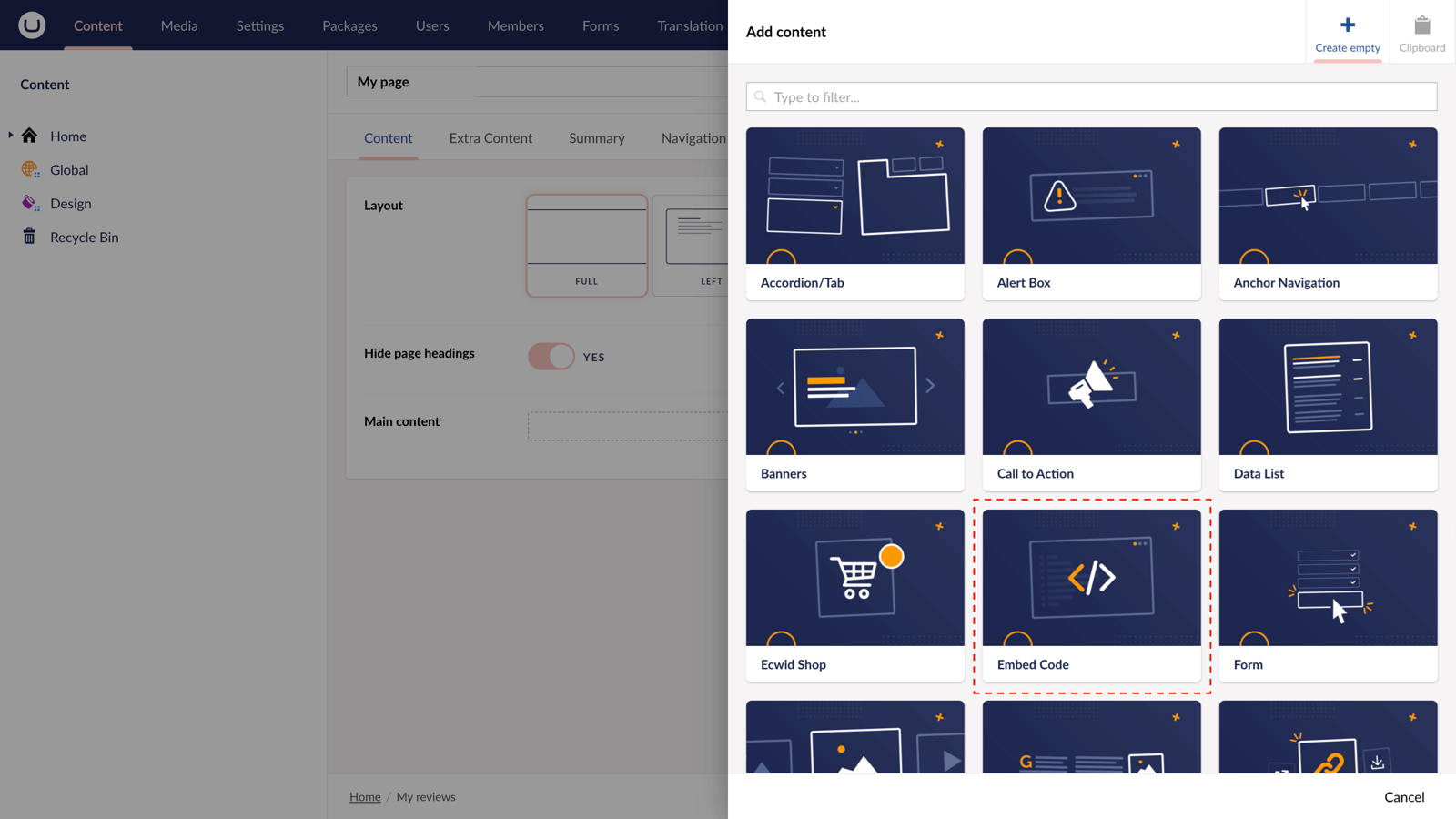
In the slide-out panel, select 'Embed Code'.


Step 2
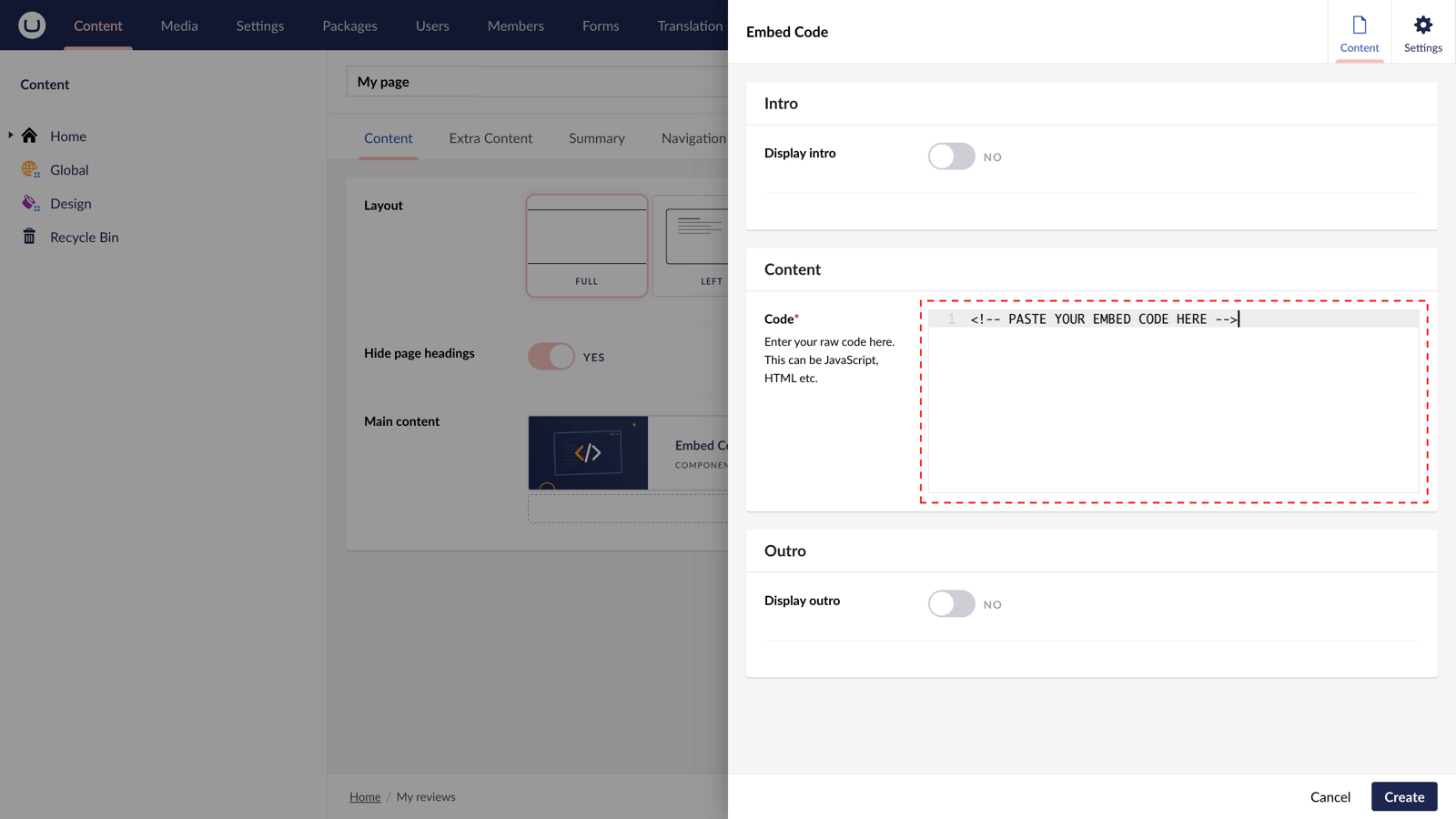
At the label, 'Code', paste the Spotify embed code into the field provided.

Step 3
Hit 'Submit' in the bottom right and then 'Save and publish' the page to show the song on your website.
Spotify song example
More ways to display Spotify songs, albums, playlists or podcasts
There are a variety of places you can embed Spotify on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.






