How to create content with the Visual Editor

Available for Hosted and Self-hosted users, running uSkinned Site Builder version 6.2 and above.
Step 1
Login to the CMS.
Step 2
Create and save a new page or go to any page in the Content Tree.
Step 3
Next to Main Content, click Add Content.
Your page will now save and display all available Components.
Step 4
Choose a Component.
The uSkinned Visual Editor will now display.

Step 5
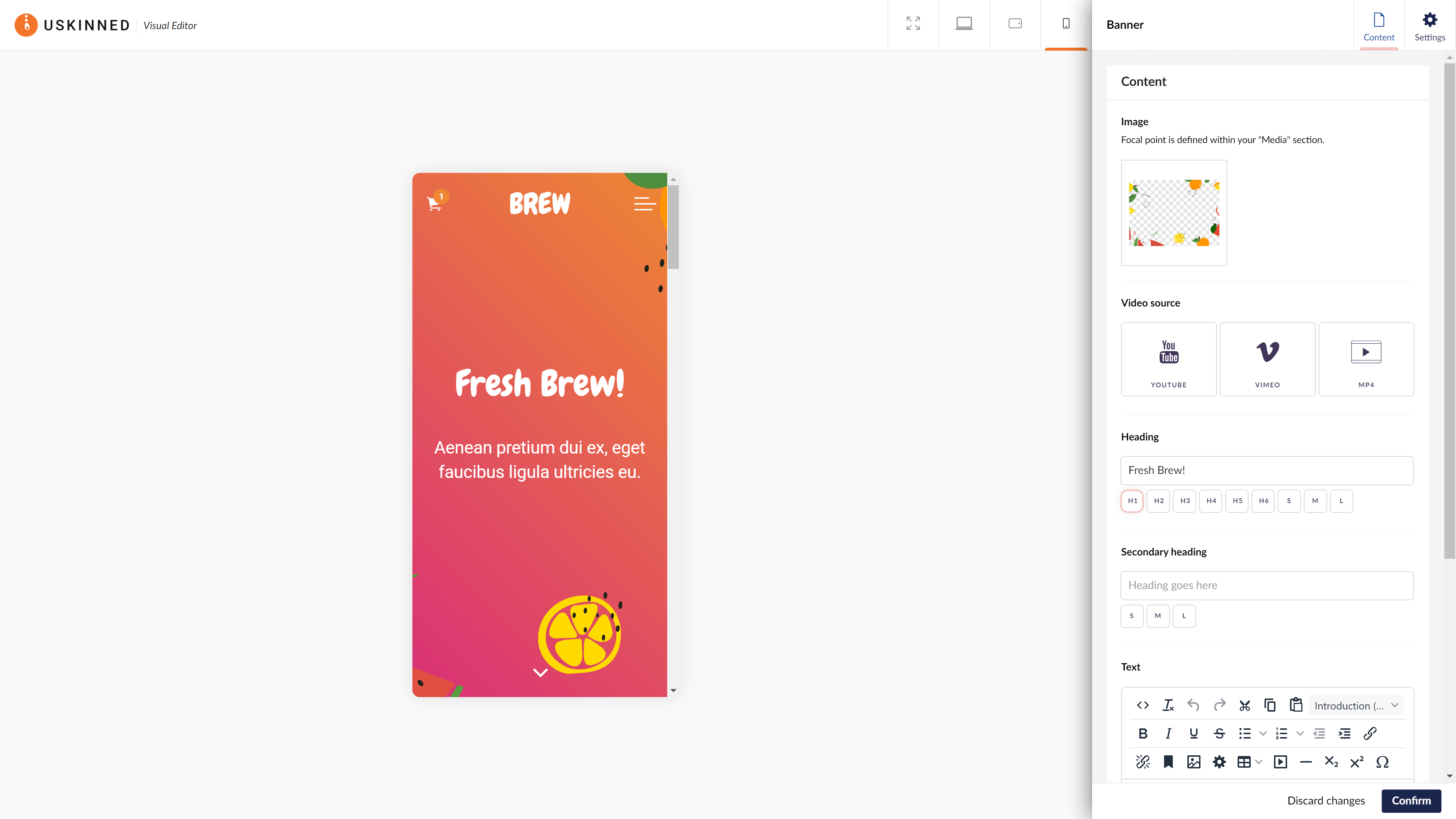
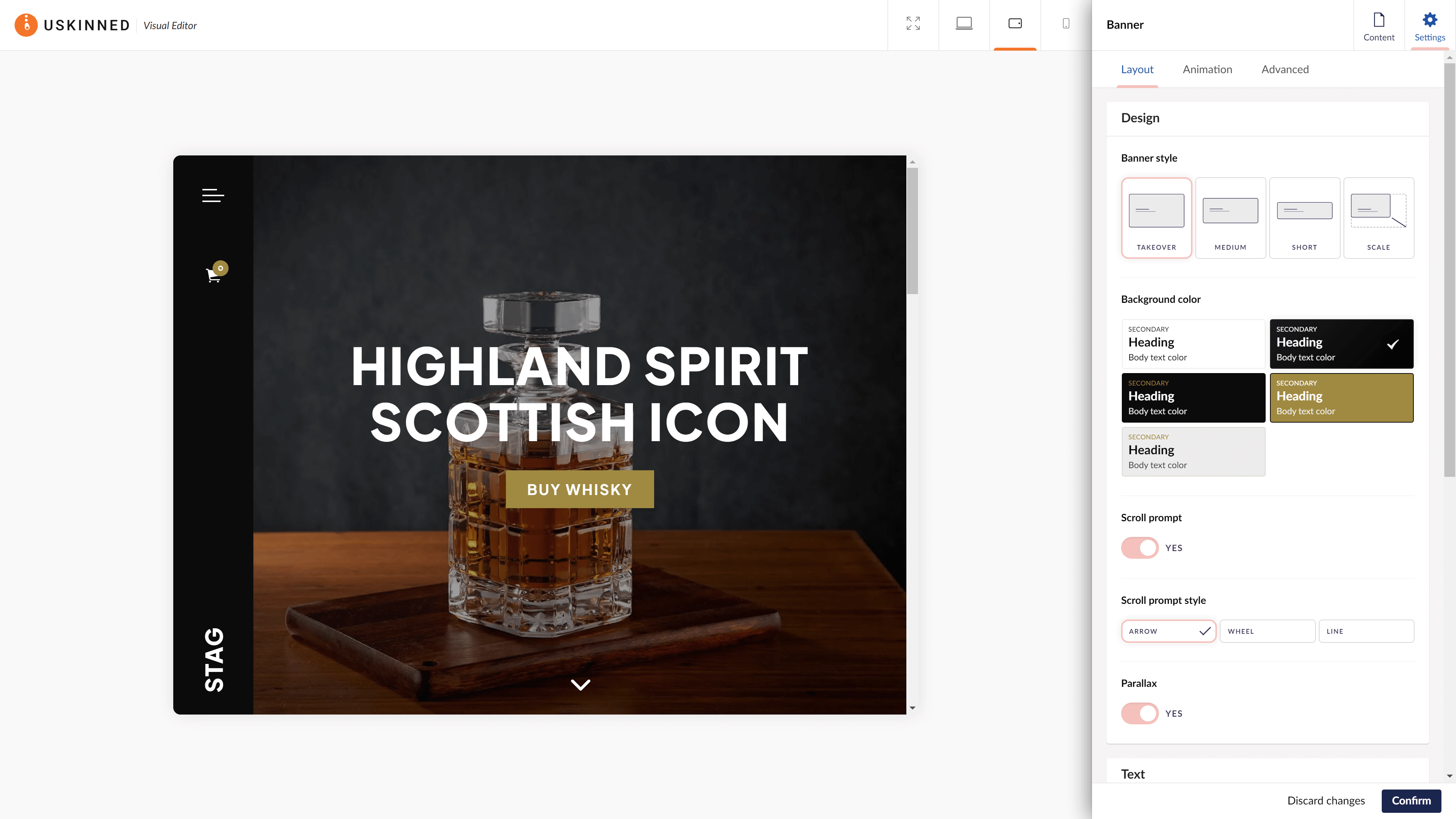
You can add your Content and control Settings of the Component on the right-hand side.
On the left-hand side, your web page will update automatically, in real time.
Use the options in the bar at the top to review your content responsively, across multiple screen sizes.

Step 6
Once you're happy, click "Create" to confirm.
Save and publish your page.
Your new component is now live on your website.
#h5yr
Start your free trial
Join thousands of digital teams, freelancers & business owners worldwide and start using uSkinned Site Builder for Umbraco to deliver results.
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

