How to add Eat App restaurant booking platform
Embed Eat App widgets on your uSkinned Site Builder website using one of the many embed code options provided.
Eat App is an end-to-end dining experience solution perfect for Restaurants, Food and hospitality Groups and Hotels. It comes with reservation management, marketing, review, payment suite & much more.
Before we begin, we will assume that you (or your client) already have an Eat App account.
Create your Eat App embed widget
Step 1
Login to your Eat App account.
Step 2
Watch the video (length 01:53) below, and follow the steps involved to create your Eat App embed widget.

Generate your embed code from the Eat App portal.
Step 3
Once you're happy, copy the embed code provided by Eat App.
Embed an Eat App widget on your website
Step 4
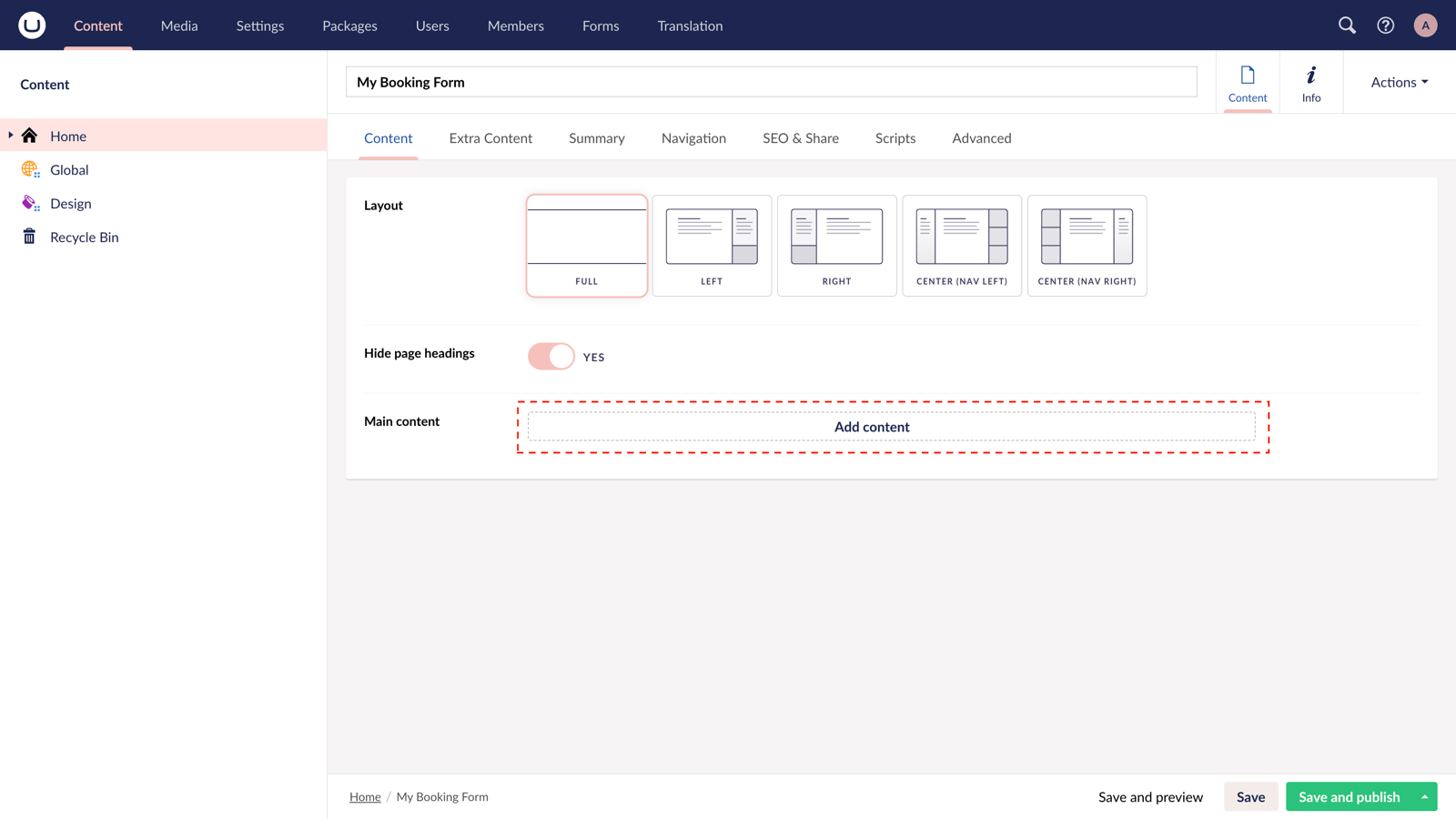
Create or go to any page.
Step 5
At the "Main Content" label, click "Add content".

Step 6
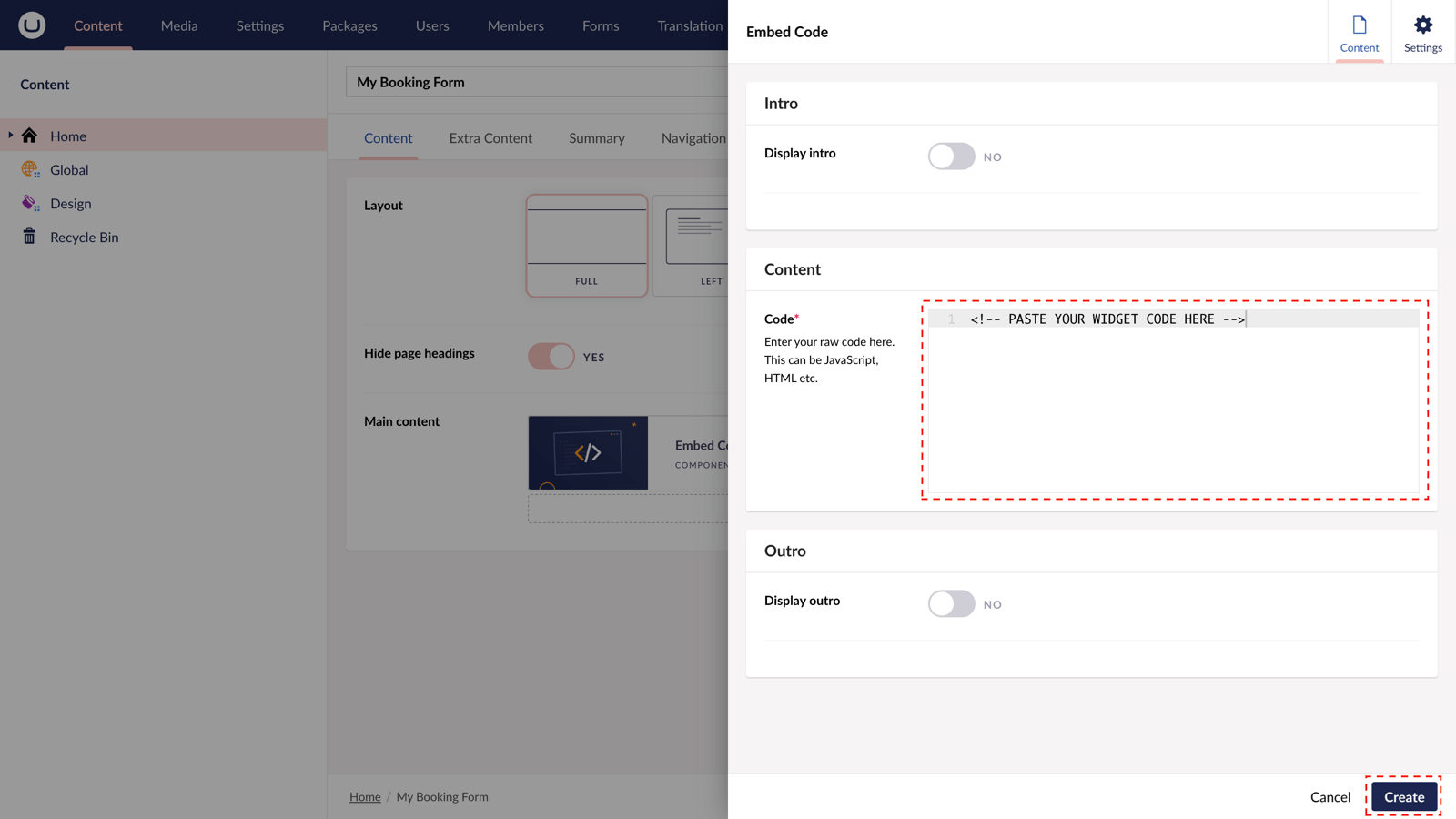
From the options in the slide-out panel, select the "Embed code" block.

Step 7
Paste the embed code you copied in Step 3.

Step 8
Hit "Submit" in the slide-out panel.
Step 9
Now, "Save and publish" your page.
Your Eat App widget is now active on your uSkinned-powered website.
More ways to add an Eat App widget
There are a variety of places you can embed an Eat App widget on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content pods > Embed Code
— Footer pods > Embed Code
Remember you can follow these methods for just about any other third party widget your website requires! :-)
#h5yr
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.

