How to add a Store Locator Map with Elfsight
Embed an interactive Store Locator Map widget from Elfsight on your uSkinned Site Builder for Umbraco website using one of the many embed HTML options.
Elfsight widgets help millions of website owners increase sales, engage visitors, collect leads and more. They let you save time and money with ready-to-use solutions and grow your business faster!
Elfsight's Store Locator widget helps businesses enhance their websites with an interactive map that allows customers to easily find nearby store locations, driving foot traffic and improving the customer experience.
Step 1
Visit Elfsight, create an account and configure your Store Locator widget.
Step 2
Login to the uSkinned Site Builder CMS.
Step 3
Go to any page (or create a new page).
Step 4
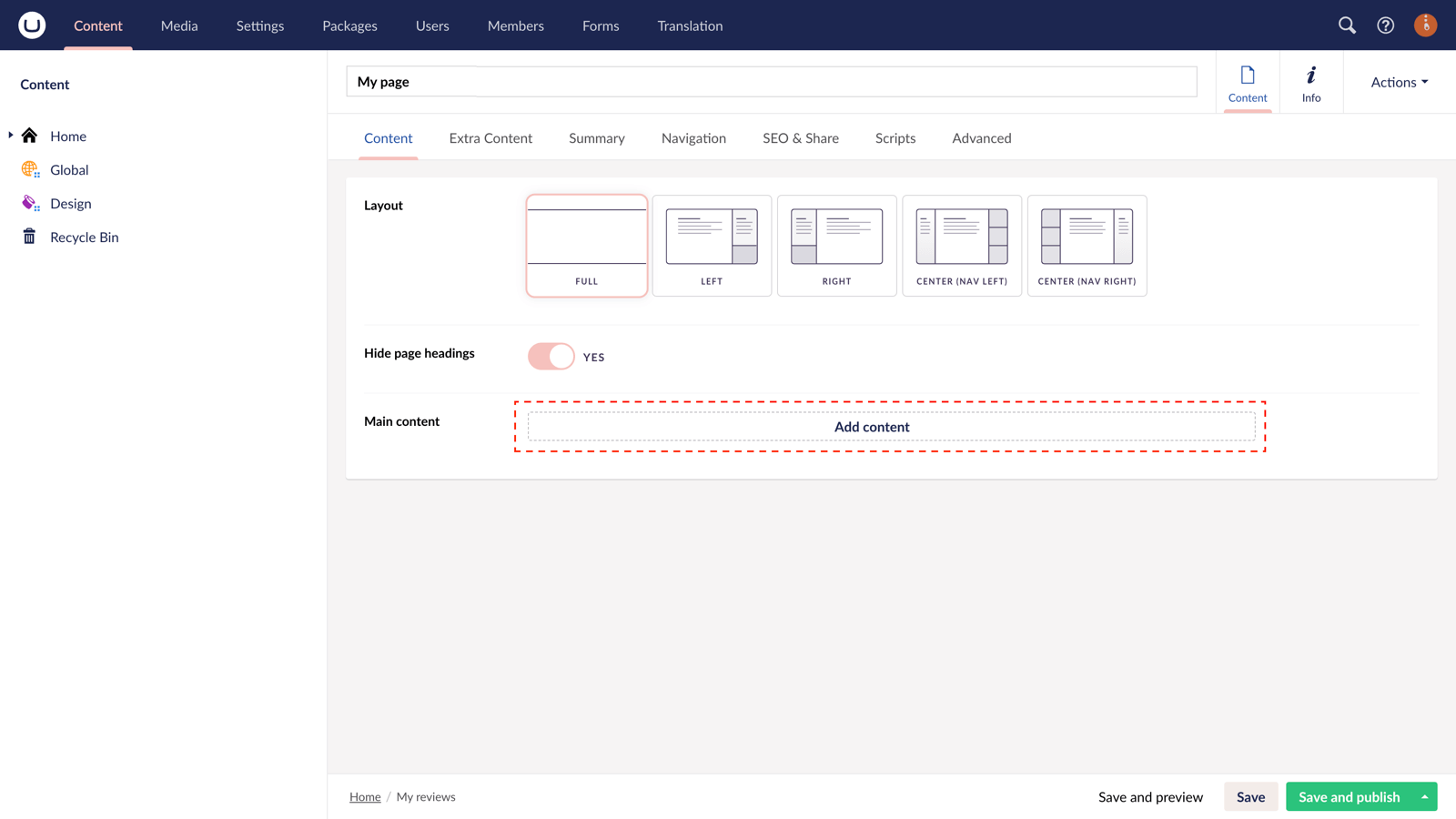
At 'Main content' click 'Add content'.

Step 5
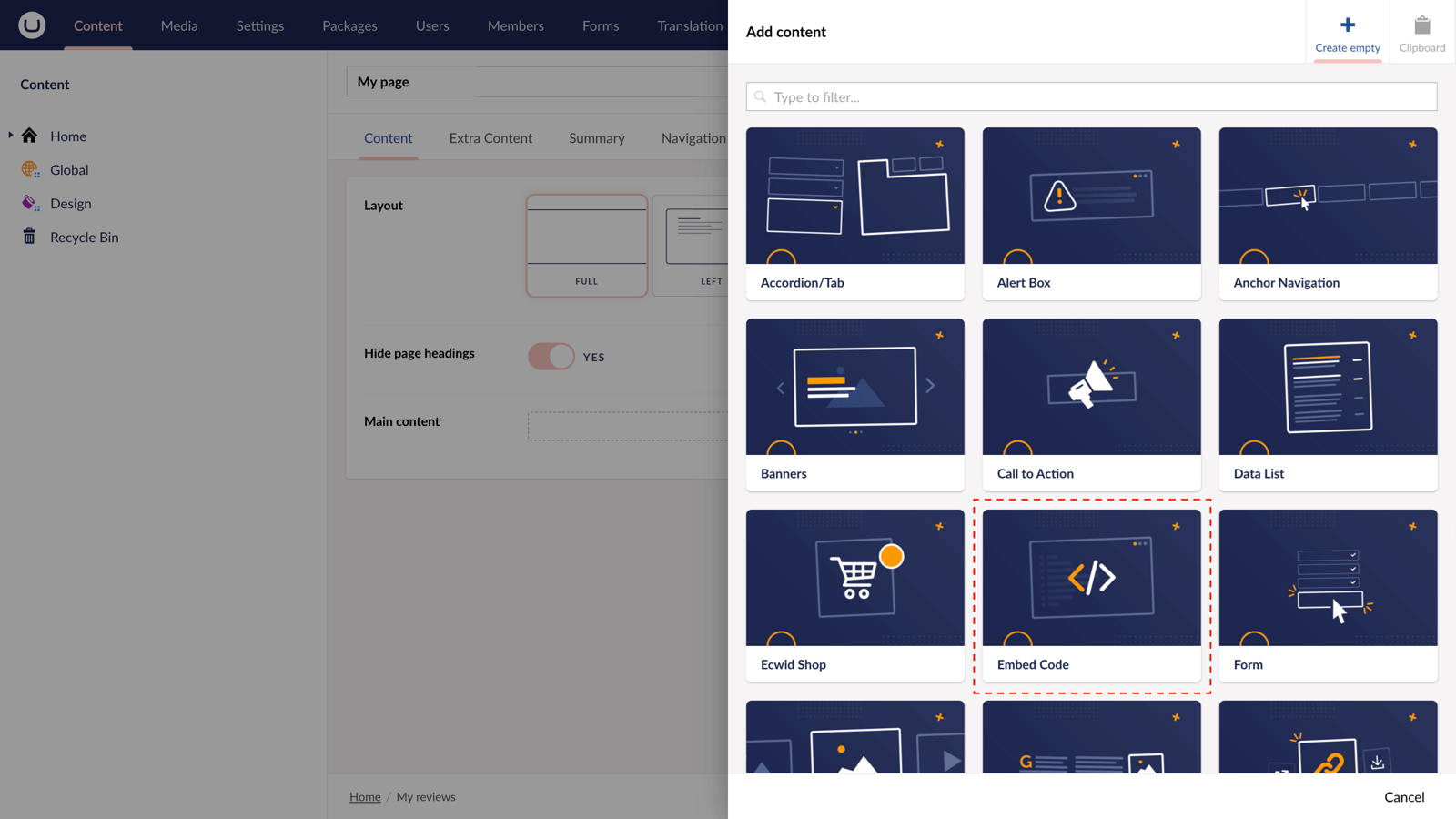
In the slide-out panel, choose the 'Embed Code' component.

Step 6
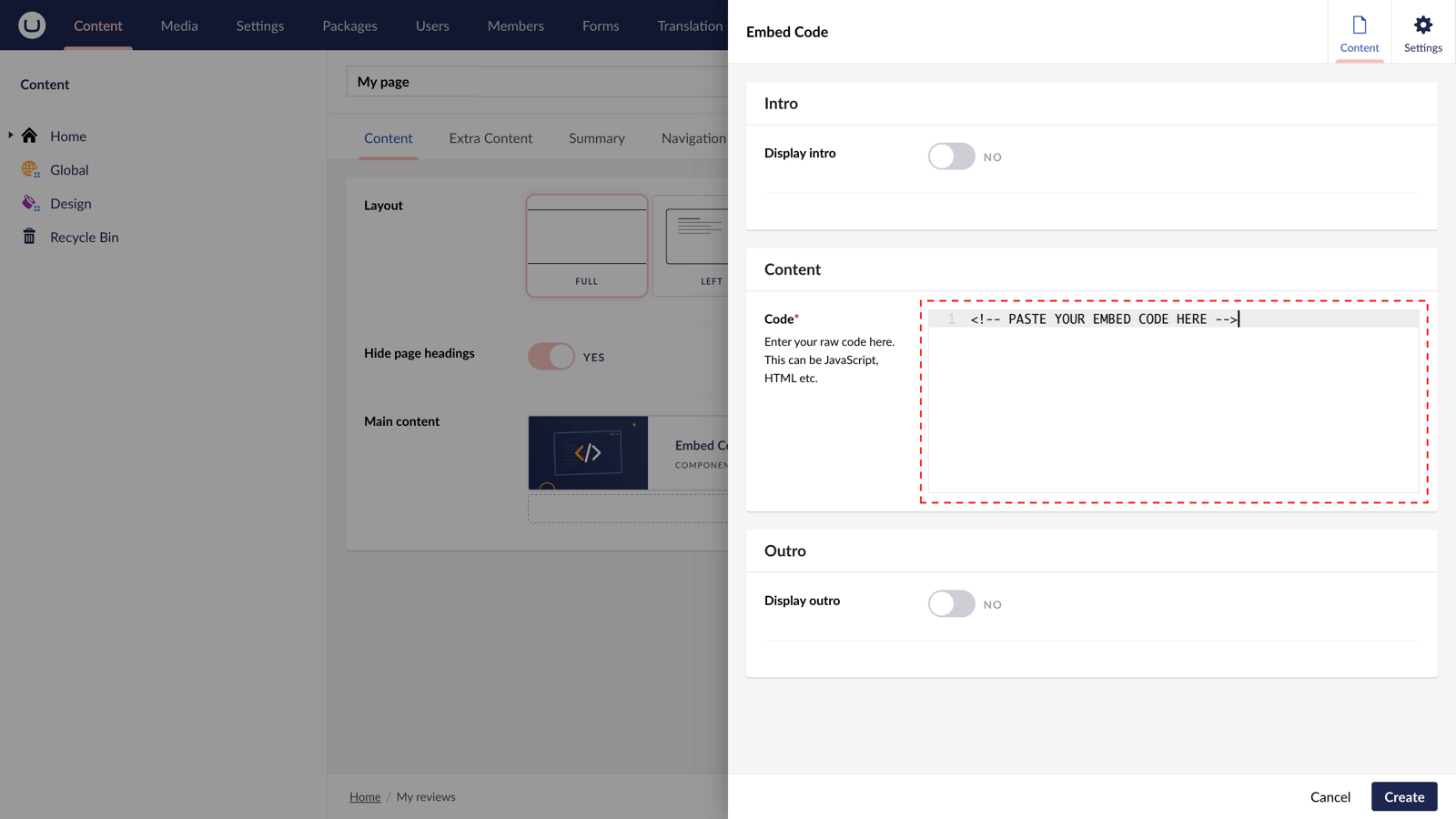
In the field 'Code' paste in the code you copied from Elfsight. In the bottom right, hit Submit.

Step 7
With the slide-out panel closed, hit 'Save and publish' at the bottom-right of the screen.
Step 8
Your Store Locator is now live on your website.
Store Locator Map demo
More ways to display the Store Locator widget
There are a variety of places you can embed the Store Locator Widget on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content > Top Components > Embed Code
— Extra Content > Bottom Components > Embed Code
— Extra Content > Pods > Embed Code
— Footer pods > Embed Code
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.





