How to add a 360 Virtual tour with Google Maps
Embed 360 Virtual Tours from Google Maps on your uSkinned Site Builder website using one of the many embed HTML options provided.
Displaying 360 Virtual Tours from Google Maps anywhere on your website will help enhance your user's experience and engagement, it will help them get a feel for your business and what it has to offer before they arrive. Capture shots of your facilities, product shelves, and menus and publish them to Street View yourself, or with the help of a professional.
Get the Google Maps embed code
Step 1
Go to Google Maps and find the address you would like to share.
Step 2
Locate the 'Street View & 360 Tour' button, click this to the 360 tour and then click on the "..." icon to share this tour.
Step 3
From the tab options, click on 'Embed a map', then click 'Copy HTML'.
Display 360 Virtual Tours with the Embed Code component
Step 1
Log in to the CMS.
Step 2
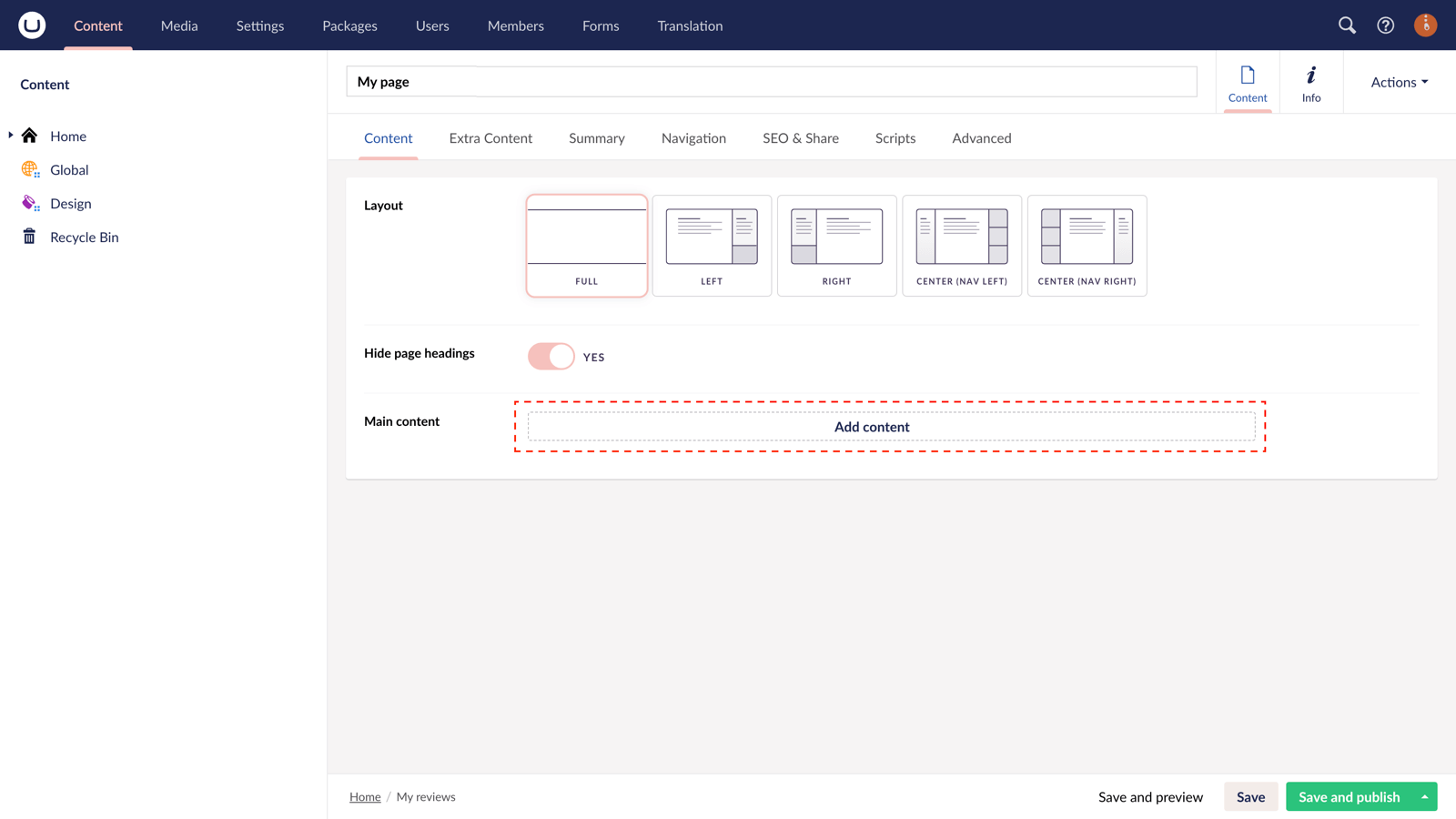
On any page or blog post, locate the label 'Main content' and click 'Add content'.

Step 3
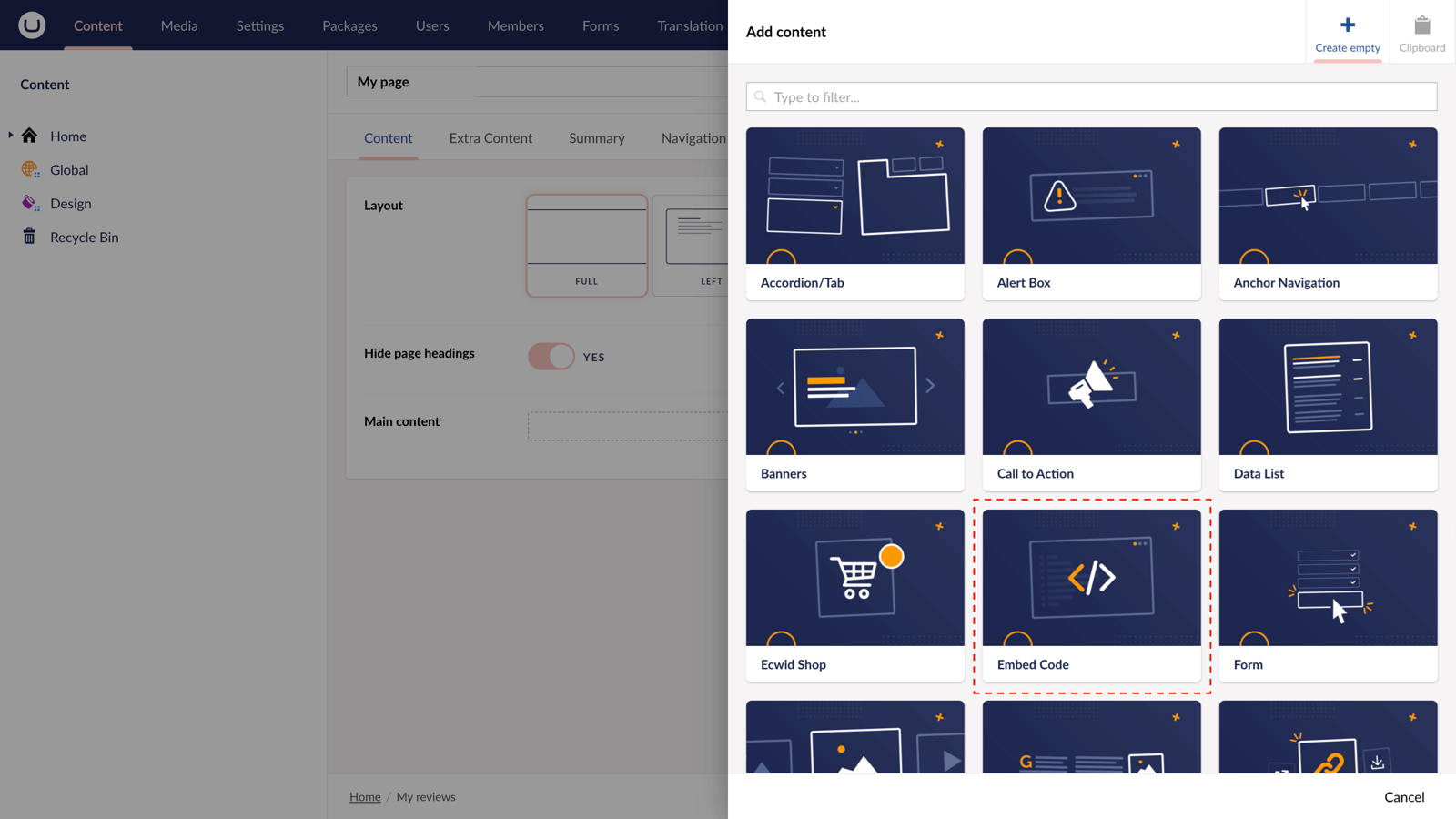
In the slide-out panel, select 'Embed Code'.

Step 4
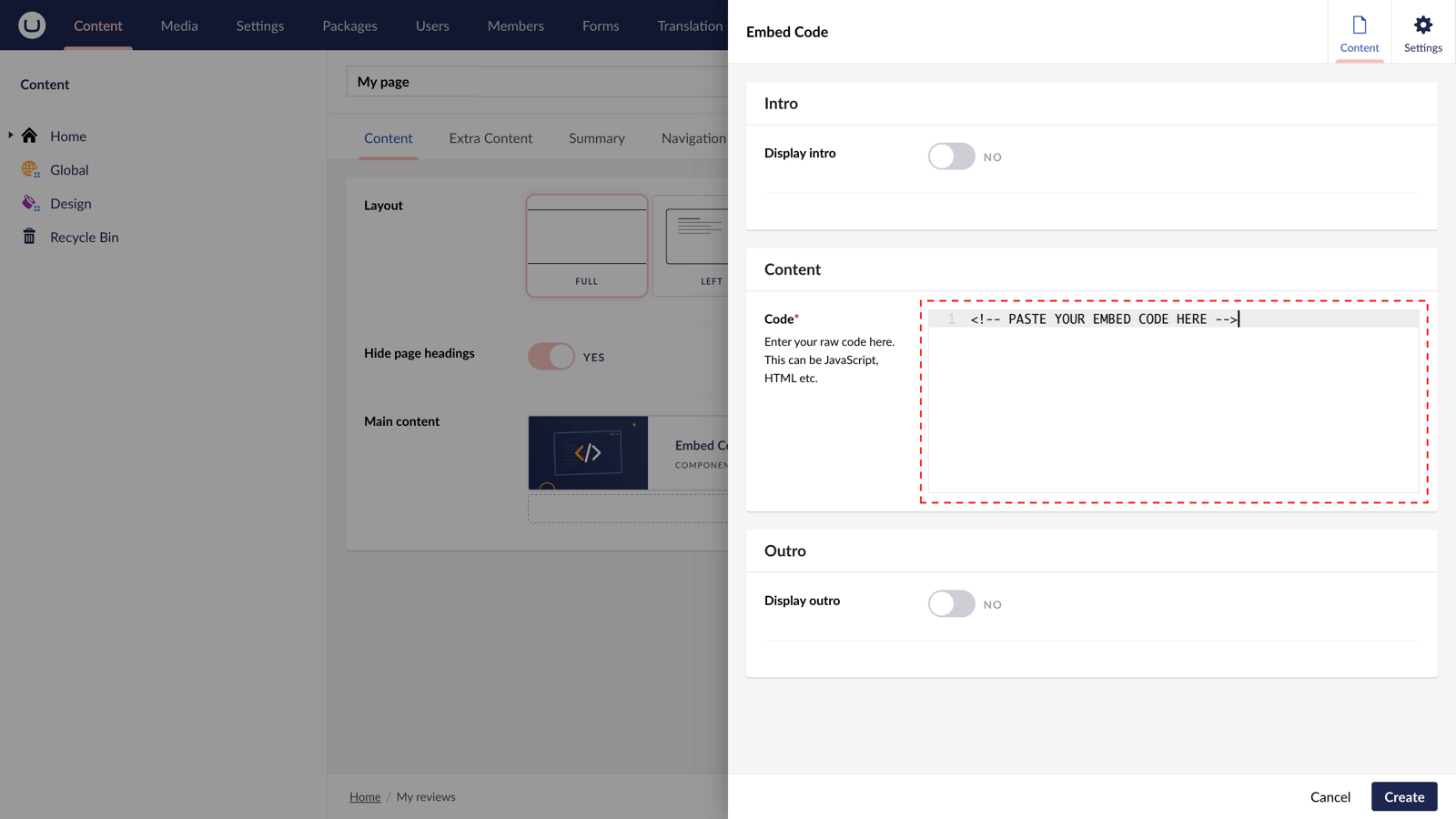
In the field provided, paste the HTML you copied from Google Maps.
<iframe src="https://www.google.com/maps/embed?pb=!4v1700067320349!6m8!1m7!1sCAoSLEFGMVFpcFBuS01ZY1oyYnZzYjN1amJwNkM5LWc2ZmJUb0tPLU1SWnk2dXBi!2m2!1d37.8655193763074!2d-122.258759999917!3f22.739437086318375!4f-5.8783072163433445!5f0.4000000000000002" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
We would recommend at this point updating the width to 100%. This will ensure your map is fully responsive.
width="100%"
Now click submit to close the slide-out panel.

Step 5
In the bottom right of the screen, click "Save and publish".
Your 360 Virtual Tour from Google Maps is now visible on your uSkinned-powered website.
More ways to display 360 Virtual Tours
There are a variety of places you can embed 360 Virtual Tours from Google Maps on your uSkinned Site Builder website.
You can try this out using the same steps for:
— Pods component > Embed Code
— Split component > Embed Code block
— Global components > Embed Code
— Global pods > Embed Code
— Extra Content > Top Components > Embed Code
— Extra Content > Bottom Components > Embed Code
— Extra Content > Pods > Embed Code
— Footer pods > Embed Code
#h5yr
Related content
Step 3
Create
Create content with the Visual Editor and utilise built-in eCommerce and integrations.
Step 4
Go Live
You can host securely on Azure with uSkinned Hosted, or go your own way with a Self-Hosted license.






